Co to jest typografia?
Typografia, czyli „ogół zagadnień dotyczących projektowania drukowanych liter i innych znaków pisarskich (zarówno czcionek jak i fontów)” jest najważniejszym elementem każdego projektu i stałym składnikiem naszego otoczenia.
Spotykamy ją na banerach, ekranie komputera, klawiaturze, ulotkach leków, napisach na kubkach, opakowaniach, plakatach czy książkach.
Pojęcie typografii i jej zasady niegdyś odnosiły się jedynie do projektów wykonywanych na potrzeby druku. Jednak wraz z rozwojem technologicznym, rosnącą popularnością Internetu i przenoszeniem publikacji drukowanych do sieci, pojęcie typografii internetowej weszło na stałe do użycia.
Przeniesienie publikacji drukowanych zmieniło nawyki użytkowników. Łatwiej jest przecież przeczytać wszystko na ekranie telefonu, tabletu czy komputera niż biec rano po ulubioną gazetę do kiosku. I właśnie w tym momencie zaczynają się typograficzne schody.
Wymieniłam tylko trzy urządzenia, każde z nich posiada różne modele, które mają różne rozdzielczości. Na każdej z tych rozdzielczości powinniśmy móc swobodnie przeczytać informacje znajdujące się na stronie ulubionego serwisu informacyjnego.
Ten jeden przykład ilustruje nam jak złożone i trudne jest pojęcie typografii w kontekście multimedialnym.
Czcionka, font czy krój pisma?
Nazewnictwo, czyli jak poprawnie mówić o tym co tworzymy.
- Czcionka – to wzór znaku tzw. pieczątka, którą odbijamy na papierze. Wyglądem przypomina mały drewniany lub metalowy klocek z naniesionym wzorem litery.
- Krój pisma – to wygląd liter. Zamiast mówić: „Lato to moja ulubiona czcionka”, poprawnie możemy powiedzieć: „Lato to mój ulubiony krój pisma”. Krój pisma może posiadać różne odmiany:
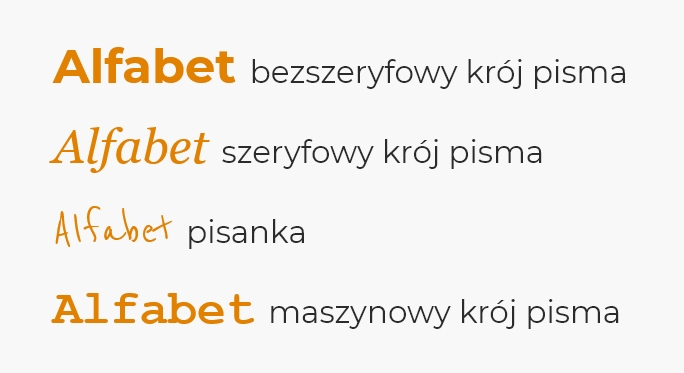
- szeryfową
- bezszeryfową
- odręczną (tzw. pisanki)
- stałej szerokości znaku (maszynowe)

- Font – plik z informacjami o kroju pisma, czyli paczka, którą ściągamy w formacie: OTF, TTF lub Type. Zapisane są w niej informacje o kształcie litery, odległości pomiędzy literami itd.
Przykład: ściągasz z Internetu fonty, instalujesz kroje.

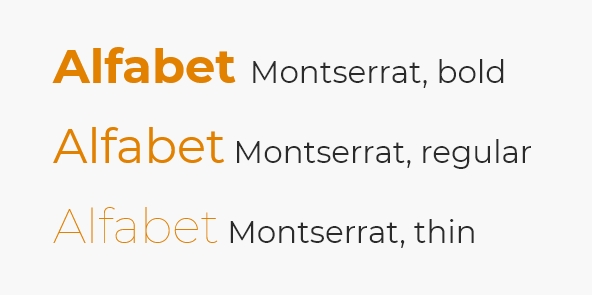
- Odmiana kroju pisma – „to wersja kroju pisma, posiadająca te same cechy pisma co krój bazowy, ze zmienioną cechą, np. grubość lub pochylenie” (krój może występować w kilku odmianach: bold, medium, light itd.).
- Szeryfy – ukośne, poprzeczne zakończenia kresek głównych w literach.

- Sierotki – wiszące spójniki
- Kerning – odległość pomiędzy znakami
Sześć zasad typograficznych, które ulepszą Twój projekt
1. Czytelność tekstu
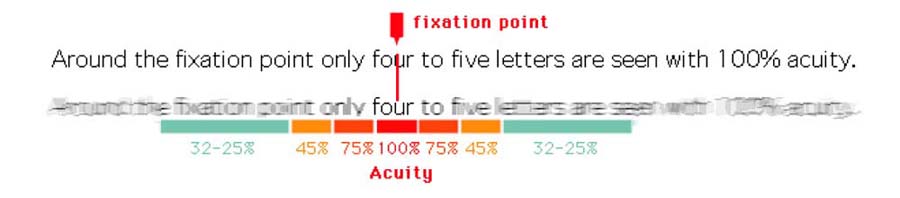
W Europie czytamy od lewej do prawej. Proces czytania przebiega za pomocą przenoszenia wzroku skokowo wzdłuż wierszy tekstu. Czytając skupiamy wzrok na danym elemencie (fiksacja) po czym ruchem gałek ocznych przenosimy wzrok na kolejny element (sakkada).

Aby lepiej zrozumieć jak czytają nasi użytkownicy, polecam obejrzeć ten krótki filmik.
Powyższy obrazek dokładnie nam pokazuje, że w momencie fiksacji kiedy czytamy widzimy ok. 3-4 litery – reszta widzianego tekstu jest dla nas rozmazana i rozpoznajemy ją na podstawie kontekstu.
Ciekawostka: Sakkady i fiksacje to główne miary używane także w eyetrackingu.
Wyrównywanie tekstu
Kolumnę tekstu możemy wyrównać na cztery sposoby: do lewej, do prawej, do środka lub wyjustować.
Wyrównuj tekst do lewej strony
Wyrównanie tekstu do lewej strony z zastosowaniem składu chorągiewkowego zapewnia poprawne i szybkie czytanie. Dzięki takiemu wyrównaniu:
- Unikniemy nierównego odstępu międzywyrazowego (występuje przy justowaniu tekstu), który opóźnia czytanie.
- Tekst jest „przewidywalny” dla oczu – użytkownik wie, że tekst będzie zaczynał się w tym samym miejscu, a nasze oko sprawnie przeskakuje z jednego akapitu na drugi unikając sakkad regresywnych.
- Prawa krawędź tekstu czyli chorągiewka jest nieistotna dla czytelności, ponieważ nasze oko jest przyzwyczajone do tekstów wyrównanych do lewej. Dlatego nieprawdą jest, że teksty wyjustowane są przyjemniejsze dla oka.

Czasem możemy mieć do czynienia z tzw. „hard userami”, którzy będą negowali wyrównanie tekstu do lewej strony, ze względu na swoje wieloletnie przyzwyczajenia np. do wyjustowanego tekstu. Takimi hard userami mogą być np. wykładowcy, którzy przez wiele lat czytają prace dyplomowe z wyjustowanym tekstem.
(Powyższy przykład zaczerpnięty z warsztatów typograficznych)
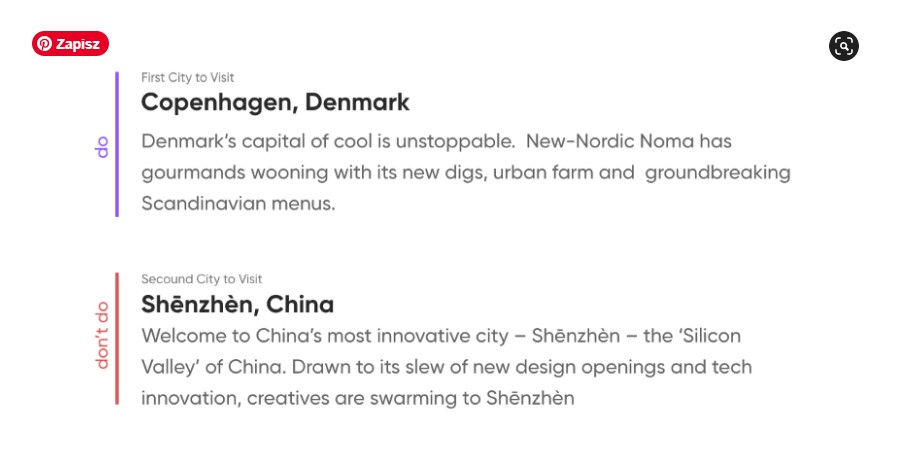
Kiedy wyrównywać do środka?
Centralne wyrównanie tekstu możemy zastosować w przypadku krótkich tekstów np. jedno, dwu zdaniowych kiedy zależy nam na wyróżnieniu informacji. Często wyrównanie do środka stosuje się w przypadku umieszczania cytatów na stronach, aby zatrzymać wzrok użytkownika na dłużej w jednym miejscu.
Wyrównanie do prawej – przemęcza użytkownika
Nasze oczy – nie są przyzwyczajone do wyrównania tekstu do prawej. Podczas czytania nasz mózg odczytuje chorągiewkę umieszczoną po lewej stronie jako błąd i dłużej zajmuje mu przetwarzanie tekstu. Dlatego oko męczy się podczas czytania tak wyrównanego obszaru. Aby przyswoić tekst musi także często korzystać z sakkad regresywnych, czyli wstecznych.
Ciekawostka: Wyrównanie do prawej jest poprawne dla tekstów pisanych w językach arabskich, ponieważ czytane są one od prawej do lewej, dlatego dla użytkowników arabskojęzycznych takie wyrównanie będzie dużo bardziej naturalne, niż wyrównanie do lewej strony.
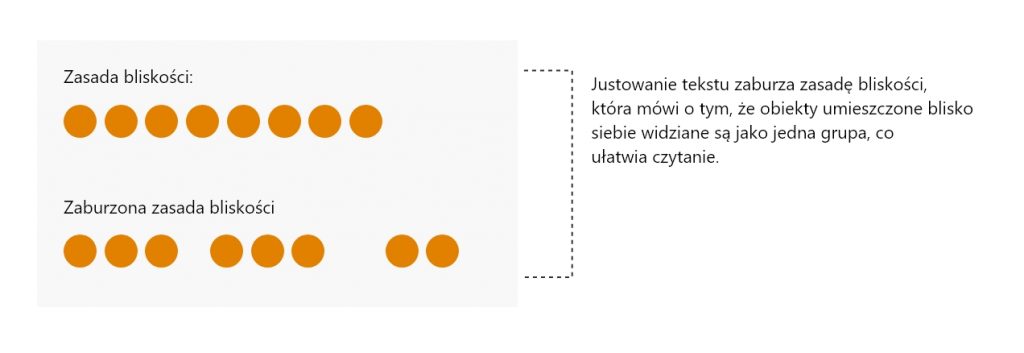
2. Biała przestrzeń
Dzięki umieszczeniu tzw. „białej przestrzeni” pomiędzy blokami tekstu oczyszczamy interfejs z nadmiaru informacji. Działa ona jak dłuższe zawieszenie głosu podczas wystąpienia – jest miejscem na oddech i krótkie przemyślenie przyswajanej treści. Powinna wynosić co najmniej szerokość jednego wiersza.
3. Hierarchia informacji
Hierarchia pomaga nam poprawić czytelność interfejsu, ułatwiając użytkownikom szybsze znajdowanie ważnych informacji.
Nagłówek powinien mieścić się w przedziale 2-3 akapitów – jest to zasada, którą możemy zastosować do wszystkich rozdzielczości w projekcie.
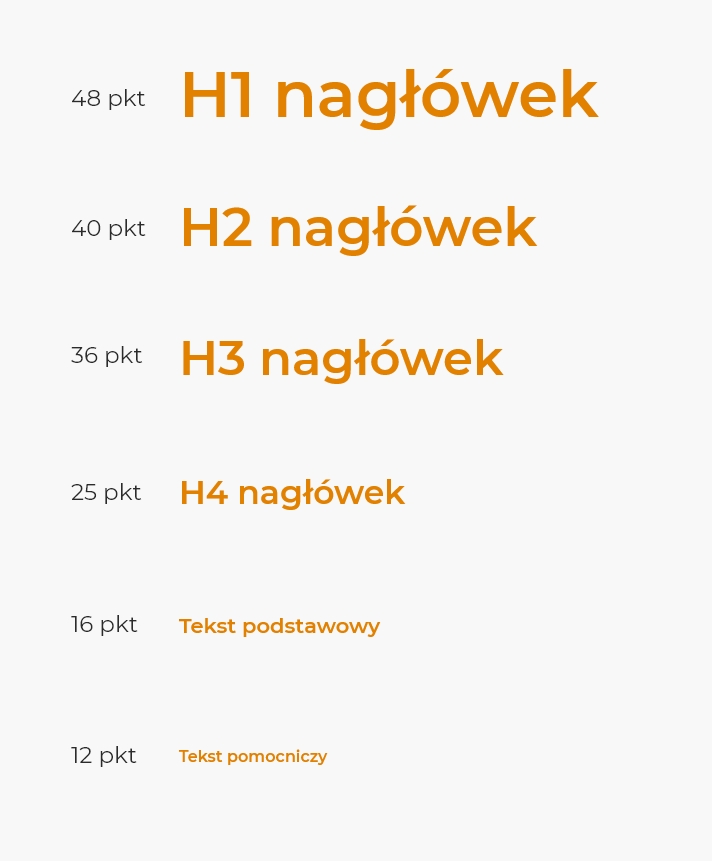
Hierarchizując informację w naszym interfejsie zaczynajmy zawsze od określenia wielkości tekstu głównego i na jej podstawie dobierajmy wielkość nagłówka i pozostałych elementów.
Wielkość tekstu głównego powinna wynosić 16-18 pkt.
- Nagłówek H1 – 300 % wielkości tekstu podstawowego – 16 pkt x 3 = 48 pkt
- Nagłówek H2 – 250 % wielkości tekstu podstawowego – 16 x 2,5 = 40 pkt
- Nagłówek H3 – 200 % wielkości tekstu podstawowego – 16 x 2 = 36 pkt
- Nagłówek H4 – 160 % wielkości tekstu podstawowego – 16 x 1,6 = 25 pkt
- Tekst podstawowy – 16 pkt
- Tekst pomocniczy – 16 pkt – 4 = 12 pkt

4. Interlinia
Interlinia (leading, line height) czyli odległość pomiędzy liniami bazowymi, zawsze powinna wynosić ponad 100 % wysokości litery. Interlinia mniejsza niż 100% wprowadza wrażenie sklejenia tekstu i nieczytelności.
- Odpowiednia interlinia oscyluje pomiędzy 130% – 180%
- Interlinia zależy także od wielkości tekstu
- im większy stopień pisma – tym mniejsza interlinia
- im mniejszy stopień pisma – tym większa interlinia
Jak obliczyć procentowy rozmiar interlinii?
Jeśli interlinia wynosi 160%, a rozmiar tekstu 16 pkt to mnożymy 16 przez 1.6. Wynikiem jest 26,6 pkt. Tyle wynosi odstęp interlinii.
Ile znaków w jednym wierszu?
Poprawnie złamany tekst, powinien zawierać w jednym wierszu od 60 – 80 znaków (9-11 wyrazów). Dzięki temu nie przemęczamy naszych oczu i unikamy niepotrzebnych ruchów głową, które pojawiają się przy większej ilości znaków w jednym wierszu. Nasz użytkownik musi wtedy dodatkowo przekręcić głowę, aby odczytać zdanie, które zaczyna się na drugiej części ekranu.
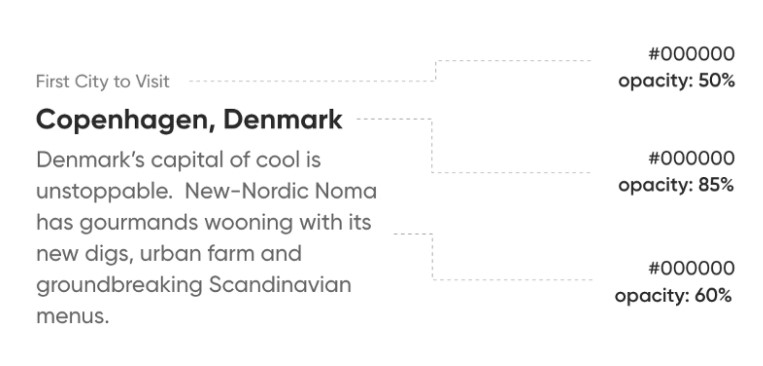
5. Kontrast
W trakcie pisania treści przeznaczonych do wyświetlania na ekranach – musimy pamiętać o tym, że ekran zachowuje się inaczej niż papier. Papier nie świeci, ekran LCD – tak, więc kontrast pomiędzy tłem, a tekstem nie powinien być zbyt duży. Dlatego zamiast 100% czerni dla tekstu i 100% bieli dla tła – lepszym wyborem będzie ciemnoszary tekst na jasnoszarym tle.
Zasada kontrastu jest też ważna w przypadku hierarchii informacji, ponieważ elementy typograficzne o większym kontraście w stosunku do tła zostają odczytane jako ważniejsze dla użytkownika.

Ciekawostka: Zasada szarego prostokąta – kiedy patrzymy na tekst umieszczony w książce i zmrużymy oczy – widzimy szary prostokąt, czyli idealny kontrast między bielą a czernią – tak powinien wyglądać poprawnie złamany tekst.
6. Odpowiedni dobór krojów
Wybieraj webfonty
- Podczas wybierania kroju pisma na stronę, upewnij się, że posiada on wersję webfonta.
- Wersja webfont oznacza, że jego twórcy zadbali o to aby był dobrze wyświetlany na ekranie.
Wybieraj fonty z polskimi znakami
- Kiedy zastanawiasz się jaki krój wybrać do swojego projektu sprawdź wcześniej czy font posiada znaki diakrytyzowane – czyli w skrócie polskie litery.
- Przy wyszukiwaniu odpowiedniego kroju wystarczy zaznaczyć w filtrach wybraną opcję językową, a jeśli nie ma takiej możliwości to opcję „latin extended”.
Wybieraj kroje bezszeryfowe
- Kroje bezszeryfowe są czytelne na mniejszych urządzeniach.
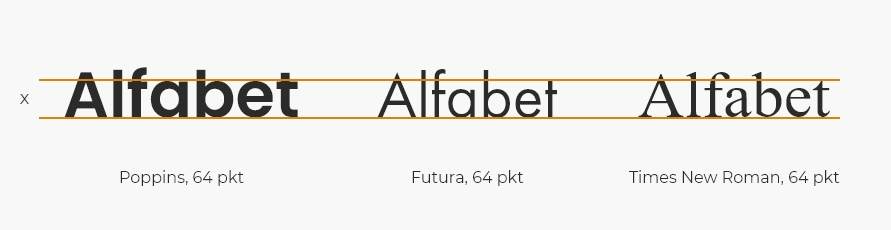
Wysokość „x” – bardzo ważna w doborze odpowiedniego kroju
Wysokość „x” to wysokość małych liter występujących w foncie bez ich wydłużeń górnych i dolnych. Im mniejsza wysokość x tym bardziej będziemy musieli zwiększać litery. Najlepiej pokażę to na przykładzie.
Porównajmy trzy kroje pisma. Wszystkie są ustawione na wielkość 64 pkt. Jednak widzimy różnicę w wysokościach małych liter i mamy wrażenie, że kroje: Futura i Times New Roman są mniejsze.

Dlatego przy doborze odpowiednich krojów na stronę będziemy musieli się zastanowić do czego dany krój będzie wykorzystywany i jak bardzo będziemy musieli go powiększać.
Ciekawe i pomocne linki o typografii
- Trendy w typografii: https://www.typewolf.com/
- Darmowe fonty: https://fonts.google.com/
- Generator darmowych tekstów do wypełniania makiet: http://lipsum.pl/
- Pasujące do siebie pary fontów: https://www.fontpair.co/
- Strona gdzie szybko możemy przetestować jak nasz krój pisma będzie wyglądał w różnych wielkościach: https://www.typesample.com/
Podsumowanie
Pamiętaj, że:
- Typografia jest stałym elementem naszego otoczenia.
- Lato to nie czcionka, a krój pisma.
- Czytamy od lewej do prawej, równamy od lewej do prawej.
- Biała przestrzeń to „oddech” dla naszego interfejsu.
- Budując hierarchię informacji zaczynamy od określenia wielkości tekstu podstawowego.
- Odpowiednia interlinia oscyluje pomiędzy 130 – 180 %.
- Poprawnie złamany tekst zawiera 60 – 80 znaków w wierszu.
- Webfonty z polskimi znakami na licencji Open Source to przyjaciele projektu tworzonego dla Internetu.
- Fonty bezszeryfowe lepiej się czytają na ekranie urządzeń mobilnych.
Pomimo różnic pomiędzy typografią drukowaną, a typografią multimedialną w obydwu przypadkach powinniśmy pamiętać o: funkcjonalności, czytelności i estetyce.