Projektowanie UX/UI wymaga kreatywności, precyzji i współpracy z zespołem. Na szczęście na rynku istnieje wiele narzędzi, które ułatwiają ten proces, pomagają w organizacji pracy oraz skracają czas tworzenia intuicyjnych i estetycznych interfejsów. Oto 4 popularnych narzędzi, które wspierają pracę każdego projektanta UX/UI:
1. Figma
Figma to nowoczesne narzędzie do projektowania interfejsów użytkownika i prototypowania, które działa w chmurze. Dzięki Figma projektanci mogą tworzyć wizualizacje, prototypy oraz interaktywne makiety aplikacji i stron internetowych. Jedną z kluczowych zalet Figma jest możliwość pracy zespołowej w czasie rzeczywistym, co pozwala na wspólne edytowanie projektów i natychmiastowe dzielenie się wynikami z innymi członkami zespołu. Figma oferuje także bogaty zestaw narzędzi do projektowania, w tym siatki, komponenty oraz style, co ułatwia tworzenie spójnych i skalowalnych projektów. Dzięki integracji z różnymi wtyczkami i API, Figma jest elastycznym rozwiązaniem, które wspiera cały proces projektowania UX/UI.
Zalety i specyfikacje figmy:
- Figma jest dostępna na systemach operacyjnych Windows, macOS i Linux oraz na urządzeniach mobilnych z Androidem i iOS.
- Narzędzie wspiera połączenie z innymi aplikacjami do zarządzania projektami, takimi jak Jira, Trello i Slack.
- Figma oferuje różnorodne zasoby i szablony, w tym biblioteki ikon oraz gotowe widoki, które ułatwiają proces projektowania.

2. Adobe XD
Adobe XD to wszechstronne narzędzie do projektowania interfejsów użytkownika i prototypowania, stworzone przez Adobe. Umożliwia projektantom tworzenie zarówno statycznych ekranów, jak i interaktywnych prototypów, które można łatwo testować na różnych urządzeniach. Adobe XD integruje się z innymi aplikacjami Adobe, oferując płynne przejście między projektowaniem a edycją. Dzięki funkcjom takim jak automatyczne dostosowywanie i udostępnianie projektów, Adobe XD ułatwia współpracę w zespole i przyspiesza proces tworzenia intuicyjnych, estetycznych interfejsów.
Zalety i specyfikacja Adobe XD:
- Integracja z Adobe Creative Cloud (między innymi z Photoshopem, Illustratorem)
- Intuicyjny i prosty w obsłudze
- Działa na systemach operacyjnych Windows i macOS.

3. Miro
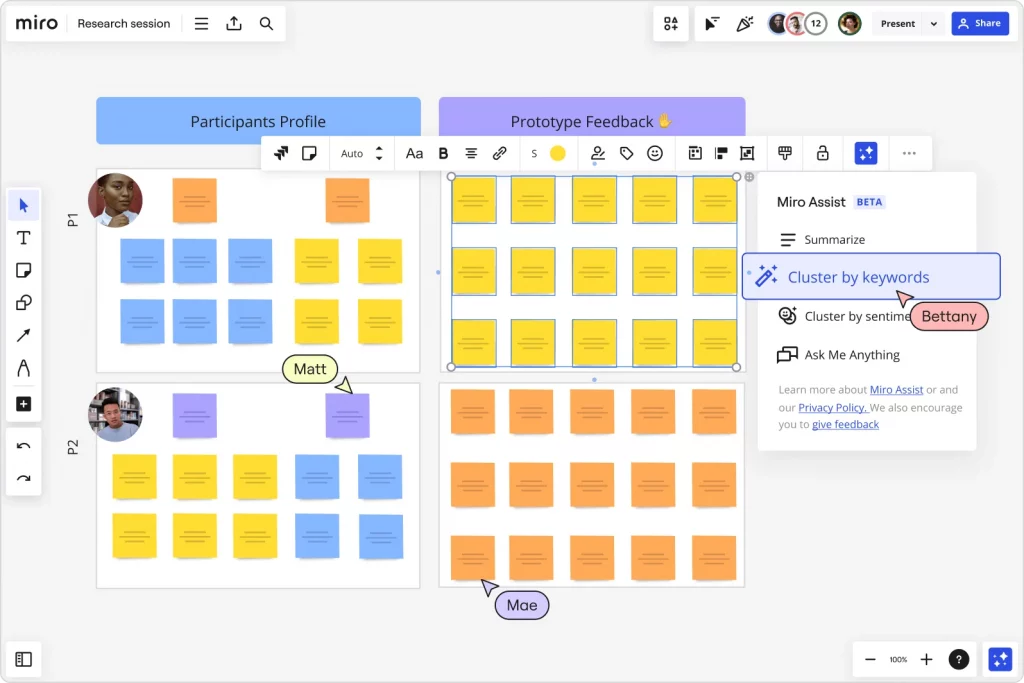
Miro to narzędzie do współpracy wizualnej, które jest szczególnie przydatne w procesie projektowania UX/UI. Umożliwia zespołom projektowym wspólne tworzenie i edytowanie interaktywnych tablic, co sprzyja efektywnej pracy nad koncepcjami i prototypami. Dzięki Miro projektanci mogą łatwo mapować ścieżki użytkowników, tworzyć persony, planować strukturę aplikacji oraz przeprowadzać burze mózgów w czasie rzeczywistym. Narzędzie oferuje różnorodne szablony i narzędzia, takie jak post-it notes, diagramy i schematy, które wspierają proces projektowania i ułatwiają wizualizację idei. Miro integruje się z popularnymi aplikacjami do zarządzania projektami, co umożliwia płynne zarządzanie projektem i komunikację z zespołem.
Zalety Miro:
- Praca i tworzenie pomysłów ze swoim zespołem w czasie rzeczywistym
- Zintegrowany z narzędziami (Sketch, Figma, Adobe XD)
- Adnotacje bezpośrednio na tablicy projektowej, zbieranie natychmiastowych opinii, udostępnianie spostrzeżeń z testów użytkowników

4. InVision
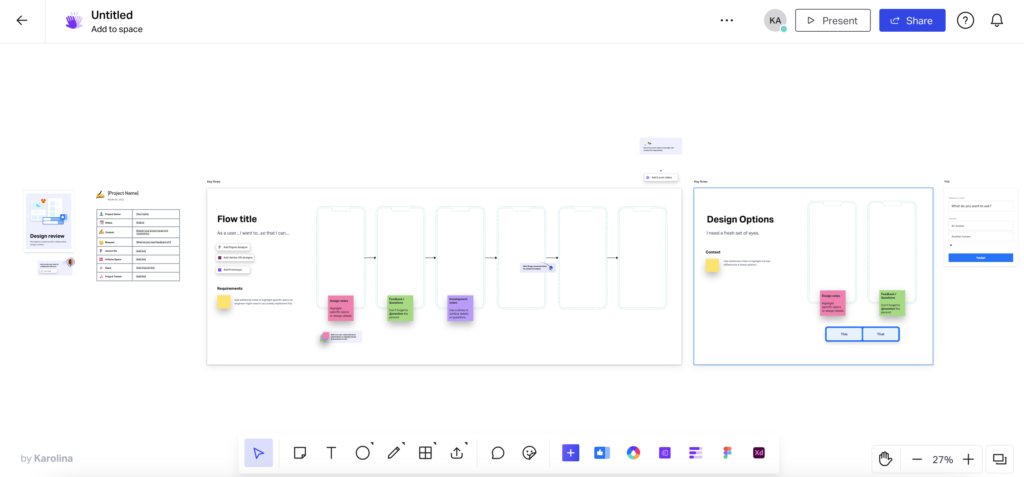
InVision to platforma, która wspiera projektowanie UX/UI poprzez umożliwienie tworzenia interaktywnych prototypów oraz współpracy z zespołem. Narzędzie pozwala projektantom przekształcać statyczne projekty w dynamiczne prototypy z animacjami i przejściami, co umożliwia testowanie i doskonalenie doświadczeń użytkownika jeszcze przed wdrożeniem. InVision ułatwia zbieranie opinii od interesariuszy i klientów, umożliwiając im dodawanie komentarzy bezpośrednio do prototypów. Dodatkowo, integracje z popularnymi narzędziami do projektowania, takimi jak Sketch czy Figma, oraz funkcje takie jak synchronizacja i zarządzanie wersjami, sprawiają, że InVision jest wszechstronnym rozwiązaniem wspierającym cały proces projektowania UX/UI.
Zalety inVision:
- InVision integruje się z popularnymi aplikacjami do projektowania, takimi jak Sketch, Figma czy Adobe XD, co pozwala na płynne przenoszenie projektów między narzędziami i ułatwia pracę zespołową.
- Dzięki funkcjom udostępniania i prototypowania, InVision ułatwia przeprowadzanie testów użytkowników, co pozwala na szybkie zbieranie informacji zwrotnej i optymalizację projektów.
- InVision umożliwia tworzenie dynamicznych prototypów z animacjami i przejściami, co pozwala na realistyczne testowanie interakcji i doświadczeń użytkownika jeszcze przed rozpoczęciem programowania.

Podsumowanie
Korzystanie z odpowiednich narzędzi do projektowania UX/UI znacznie ułatwia pracę, poprawia współpracę w zespole i skraca czas realizacji projektu. Figma, Adobe XD, Miro oraz InVision w to tylko kilka z wielu dostępnych opcji, ale każdy projektant powinien je znać, ponieważ oferują niezbędne funkcje, które przyspieszają tworzenie nowoczesnych, intuicyjnych interfejsów użytkownika.
Źródła:
https://blog.strefakursow.pl/5-najlepszych-narzedzi-dla-uxui-designera/
https://goyke.eu/sketch-figma-adobe-xd-czyli-najlepsze-programy-ux/#Adobe_XD
https://clickup.com/pl/blog/69250/narzedzia-do-projektowania-ux
https://miro-com.translate.goog/research-and-design/ui/?_x_tr_sl=en&_x_tr_tl=pl&_x_tr_hl=pl&_x_tr_pto=sc&_x_tr_hist=true
https://digitalx.pl/specjalista-od-invision-narzedzia-do-tworzenia-interfejsow-prototypow-i-animacji