W pierwszej części artykułu poznaliśmy trendy w projektowaniu UX, dzisiaj na tapet weźmiemy tendencje, które mogą być widoczne w części UI.
Trendy UI 2022
1. Dane „user friendly”
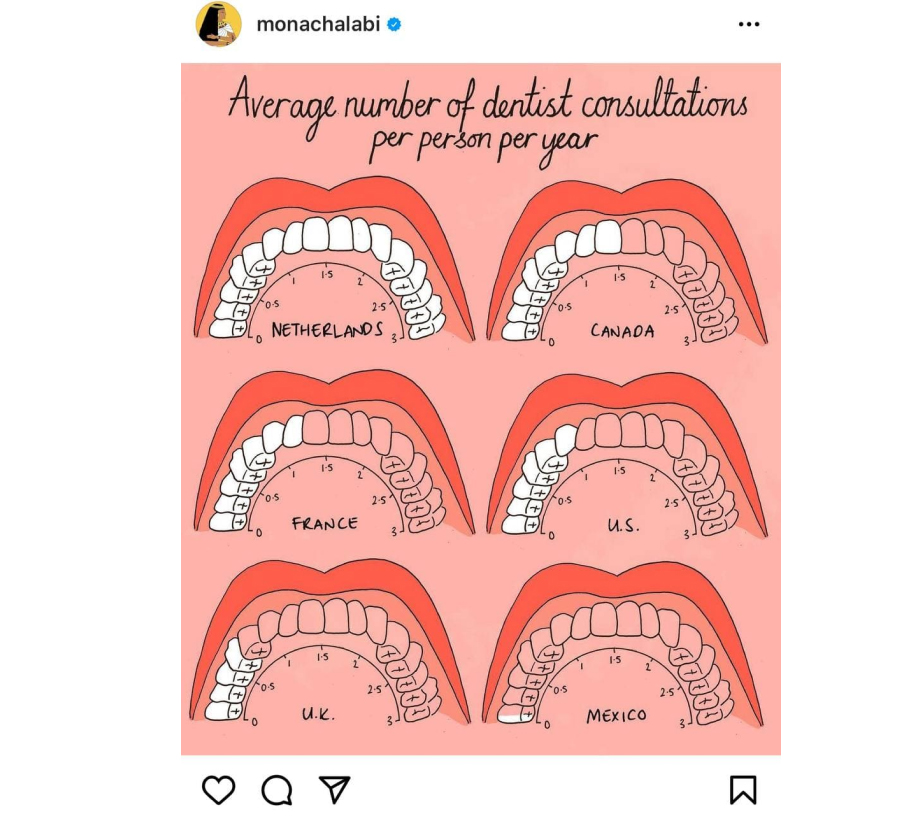
Krótko o trendzie: Kreatywna wizualizacja danych przedstawionych na stronie internetowej czy w aplikacji. Istnieje zjawisko zwane „kacem Covid”, według którego pracownicy są przytłoczeni dużą ilością danych i dużo bardziej zmęczeni pracą, niż przed pandemią. Dlatego projektanci muszą sprawić, że odczytywanie danych będzie przyjemnością, nie karą.
Wpływ na projektowanie: Graficzna reprezentacja danych, może stać się bardziej przejrzysta, gdy:
- przedstawimy dane za pomocą ilustracji,
- dodamy elementy interaktywne,
- statyczne wykresy będą kolorowe i przejrzyste,
- wykorzystamy „maksimum” możliwości wykresu (przedstawimy dane ściśle i zwięźle).
Przykłady: Edward Tufte w swojej książce wyjaśnia jak należy przedstawiać dane: https://www.edwardtufte.com/tufte/books_vdqi

Pomocne linki, dla rozwinięcia tematu:
Przykłady kreatywnej wizualizacji danych z 2020 r.: https://visme.co/blog/best-data-visualizations/
2. Elementy 3D
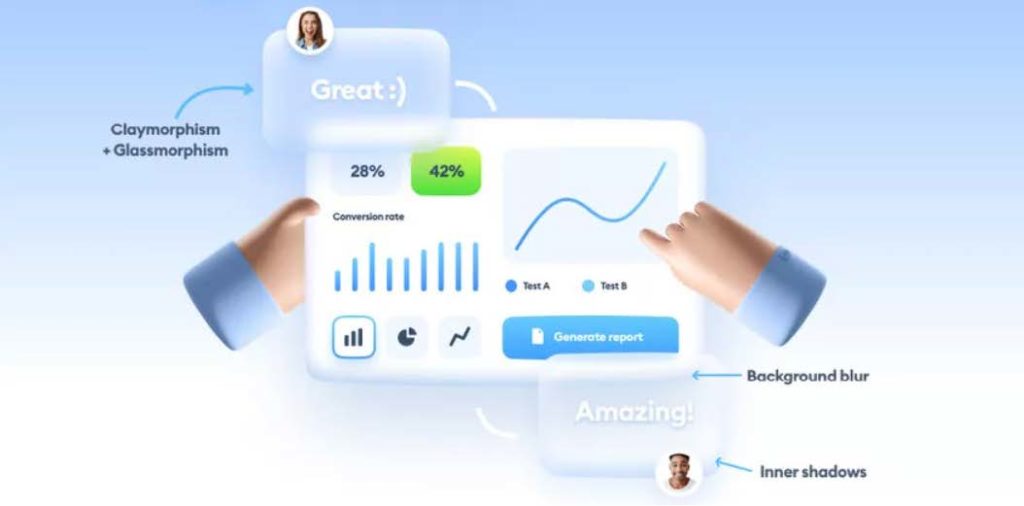
Krótko o trendzie: Trend ten nie jest nowością, ale będzie rozwijał się w 2022 r. Elementy 3D w naszym serwisie, mogą być tak naprawdę przedstawione w różnych stylach:
- Claymorphism
- Glassmorphism

- Realistyczne wizualizacje 3D

Wpływ na projektowanie: Dla projektanta jest to dodatkowa umiejętność do poznania. Projekty 3D zyskują jednak na popularności, ponieważ za pomocą wypukłego kształtu np. łatwiej pokazać działanie produktu, teksturę, można nim obrócić, zobaczyć ze wszystkich stron, co wpływa na percepcję i wyobraźnię użytkownika.
Przykłady:
- 20 lat muzeum x-boxa: https://www.awwwards.com/sites/20-years-of-xbox-museum
- https://www.awwwards.com/sites/the-future-in-mind
- Realistyczne przedstawienie produktu: https://www.awwwards.com/sites/hyperframe
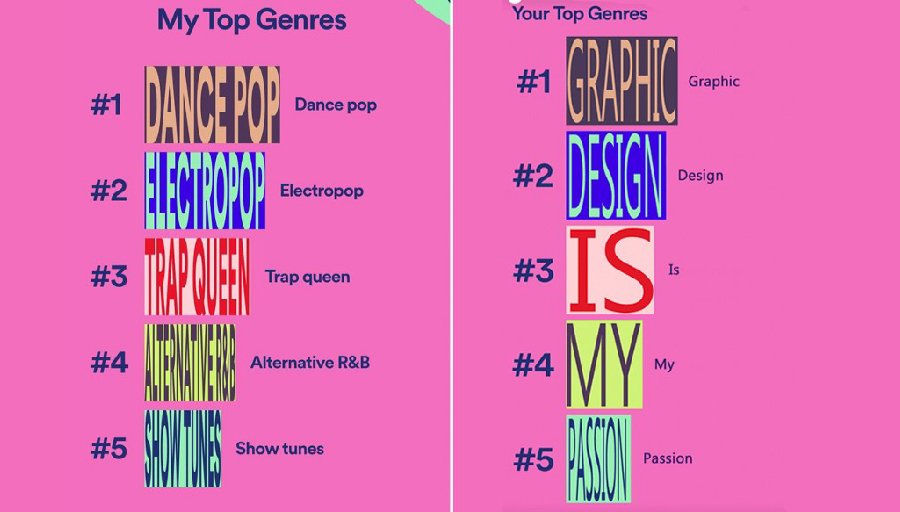
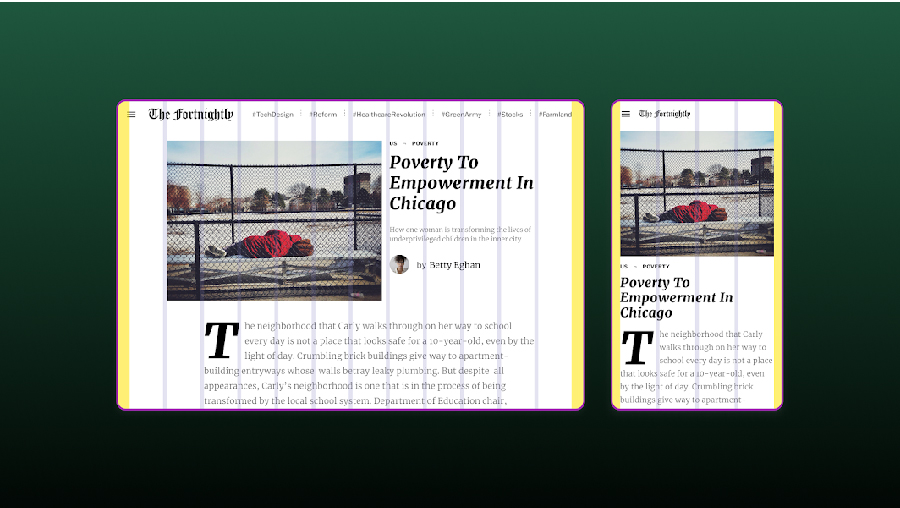
3. Brutalizm
Krótko o trendzie: Brutalizm charakteryzuje:
- kontrastujące kolory,
- płaskie projektowanie,
- nowość w tym roku: obecność siatki projektowej,
- odważna typografia (duża, czasami wypełniająca całą stronę i nachodząca na siebie),
- „brutalistyczna” fotografia, która sprawia wrażenie nie poddanej obróbce.
Przykłady: Spotify Wrapped

Pomocne linki dla rozwinięcia tematu:
- NN Group na temat „brutalizmu”: https://www.nngroup.com/articles/brutalism-antidesign/
4. Animacja
Krótko o trendzie: Animacja jest ważnym trendem na 2022 r., ponieważ bez animacji w przyszłym roku nasza strona będzie wyglądała na „niedopracowaną”. Obecnie trendem jest połączenie różnych rodzajów animacji: poklatkowej, 2D i 3D.
Wpływ na projektowanie: Animacja pozwoli nam stworzyć:
- Nową tożsamość marki (za pomocą animacji możemy stworzyć animowane logo czy typografię).
- Dzięki animacji możemy łatwiej opowiedzieć historię, a storytelling jest jednym z trendów UX na 2022 r.
- Możemy użyć animacji do ciekawego ładowania strony (aby użytkownik jej nie opuścił gdy proces ładowania będzie długi).
- Poprzez animację sprawimy, że kursor myszy może stać się ciekawym elementem.
Przykłady:
Typo animacja: https://www.awwwards.com/inspiration/klim-loading-animation
CTA animacja: https://www.awwwards.com/inspiration/restore-hope-appeal-call-to-action-button
Animacja przejścia: https://www.awwwards.com/inspiration/auros-3d-particles-transition
5. Projektowanie aplikacji na duże ekrany
Krótko o trendzie: W maju 2021 r. zaktualizowano komponenty Material Design o elementy dla większych ekranów, komputerów, laptopów, tabletów. Komponenty zostały przygotowane uwzględniając responsywność. Materialowe wskazówki zostały wzbogacone o takie treści jak:
- dopasowanie siatki do projektowania aplikacji na większe ekrany,
- kompozycja,
- szerokości i anatomia komponentów,
- wskazówki projektowe: paski aplikacji, przyciski, obrazy, listy itd.,
- aktualizacja kodu oraz zasobów (Style Guide) do Figmy.

Wpływ na projektowanie: Stworzenie komponentów dla Figmy https://www.figma.com/@materialdesign
Podsumowanie
Podsumowując przedstawię skróconą listę trendów, aby każdy z czytelników mógł szybko sobie przypomnieć co będzie ważne dla projektowania w 2022 r.:
5 ważnych trendów UI
- Dane „user friendly” (kreatywna wizualizacja danych)
- Elementy 3D (claymorphism, glassmoprhism)
- Brutalizm (Spotify Wrapped)
- Animacja (poklatkowa, 2D, 3D)
- Projektowanie aplikacji na duże ekrany (nowe wyznaczniki Material Design: https://material.io/blog/material-design-for-large-screens)
Trendów projektowych na 2022 r. również w UI jest o wiele więcej – jednak powyższe są niezwykle uniwersalne. Więcej o tematyce UI możecie poczytać na naszym blogu.