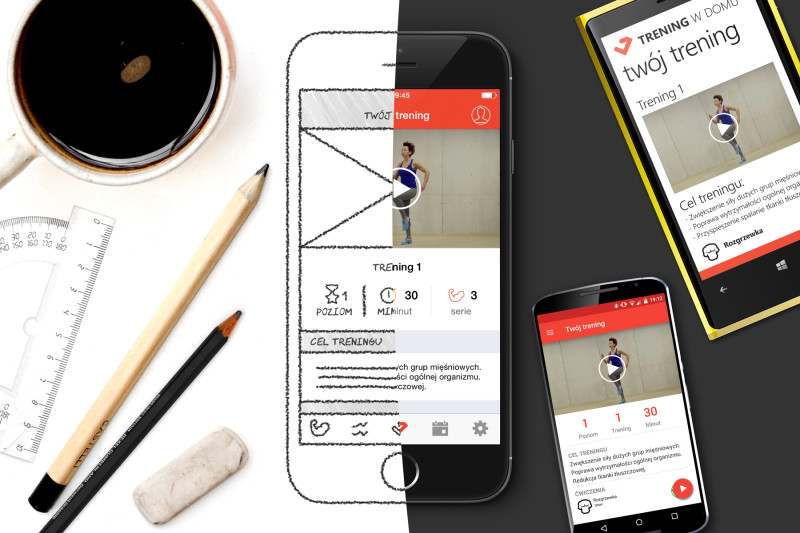
Obecnie rynek technologii mobilnych zdominowany jest przez trzy systemy operacyjne: wspierany przez Google Android, z ponad 80% udziałem; stworzony na urządzenia firmy Apple iOS oraz Windows Phone, opracowany przez Microsoft. Aby dotrzeć do jak największej ilości konsumentów, twórcy aplikacji mobilnych najczęściej decydują się na tworzenie wersji natywnych tej samej aplikacji na wszystkie wyżej wymienione wiodące systemy. Tu pojawia się nie lada wyzwanie dla projektanta – opracowanie aplikacji spójnej zarówno funkcjonalnie, jak i graficznie na systemy tak diametralnie od siebie różne.
Projektowanie na urządzenia mobilne samo w sobie jest wyzwaniem – mała przestrzeń użytkowa ekranu, w połączeniu z ograniczeniami jakie narzuca sterowanie urządzenia dotykiem (w przeciwieństwie do używania precyzyjnego wskaźnika myszy), sprawiają że projekty aplikacji muszą być przemyślane i dopracowane, aby dostępna przestrzeń była mądrze zagospodarowana, a produkt końcowy był zarówno wygodny w użyciu, jak i dostarczał wszystkich potrzebnych użytkownikowi funkcji. Niewielka ilości przestrzeni nie jest jedynym wyzwaniem jakie napotyka projektant aplikacji. Wraz ze wzrostem popularności urządzeń mobilnych wzrosła również różnorodność specyfikacji smartfonów oferowanych przez różnych producentów. Liczne rozbieżności typu rozmiaru ekranu, rozdzielczości obrazu czy też ppi (liczby pikseli na cal długości) między poszczególnymi urządzeniami stanowią spore ograniczenie i czynią tworzenie odrębnego projektu dla każdej z tak wielu opcji praktycznie niemożliwym. W rezultacie podczas projektowania aplikacji należy przyjąć takie założenia, żeby końcowy projekt dało się dostosować do jak najwięszej ilość wymiarów i formatów. Oprócz różnic pomiędzy modelami urządzeń jednego typu, nie można również zapominać, że program inaczej będzie prezentował się na ekranie telefonu, a inaczej na tablecie, gdzie przestrzeni dla komponentów jest więcej. Dlatego niezwykle ważne jest sprostanie wyzwaniu, jakim jest stworzenie optymalnego projektu, możliwego do wdrożenia na jak najwięcej urządzeń, co w efekcie pozwala na dotarcie do jak największej ilości użytkowników.
Wszystkie trzy wiodące systemy mobilne posiadają zbiór wytycznych (tzw. “guidelines”), które stanowią kompendium wiedzy o zasadach, jakimi należy się kierować projektując aplikacje mobilne dla danej platformy. Pozwalają one na poznanie komponentów, ich cech i zastosowania, interakcji użytkownika z systemem, a także używanych elementów graficznych, takich jak ikony czy czcionki. Pomimo wielu podobieństw, różnice pomiędzy poszczególnymi systemami są znaczne, zarówno graficzne, jak i funkcjonalne. Komponenty nie tylko wyglądają inaczej, ale też inaczej odpowiadają na interakcje z nimi. Nie można również zapominać o nawykach oraz o intuicyjnych i wyuczonych zachowaniach użytkowników korzystających na co dzień z danego systemu na swoich urządzeniach. Należy zadbać o możliwość korzystania z opcji do których użytkownik jest przyzwyczajony. Tworzenie nowych komponentów lub zmienianie funkcji tych już istniejących może prowadzić do zamętu, pomyłek i w efekcie do braku intuicyjności.

Tym samym tak ważne jest zaprojektowanie odpowiedniego User Experience, które zapewni pozytywne doświadczenia użytkownikowi aplikacji. Przykładowo, projektant musi uwzględnić to, iż system Android posiada natywnie opcję powrotu do poprzedniego ekranu w formie przycisku umiejscowionego na pasku nawigacyjnym, znajdującym się domyślnie w dolnej części ekranu lub w formie fizycznych przycisków poniżej niego; natomiast dla użytkownika systemu iOS, gdzie urządzenia nie posiadają natywnej systemowej nawigacji, a jedynie przycisk Początek, który umożliwia przejście do ekranu początkowego, musi zostać zapewniona możliwość powrotu do poprzedniego ekranu w formie dedykowanej opcji umiejscowionej w górnym pasku aplikacji. Tak subtelne różnice pomiędzy systemami wielokrotnie wymagają tworzenia trzech wersji makiety funkcjonalnej i projektu graficznego, dopasowanych do indywidualnych wymagań danej technologii oraz zawierających funkcje i elementy, które są intuicyjne dla określonej grupy użytkowników. Jednocześnie nie można zapominać o zachowaniu spójności pomiędzy tymi wersjami, co niestety czyni projektowanie zadaniem dość czasochłonnym.
Jednym z największych dylematów przed jakim postawiony jest projektant jest to, czy kierować się swoją innowacyjną wizją aplikacji w celu uzyskania pożądanego efektu, nawet jeśli wymaga to odejścia od utartych norm i założeń; czy też tworzyć aplikację ściśle według narzuconych reguł, co w efekcie może wiązać się z licznymi ograniczeniami i kompromisami po stronie projektowej. Czasem, w celu ujednolicenia aplikacji pomiędzy trzema systemami, lub kiedy wymagane jest zaprojektowanie elementów dostosowanych bezpośrednio do indywidualnych potrzeb klienta, niezbędne jest wprowadzanie odważnych zmian, które niekoniecznie podążają za wytycznymi danego systemu. Jednakże z drugiej strony projektant musi również brać pod uwagę to, że nawet mała różnica graficzna lub funkcjonalna, będąca odejściem od wytycznych, może stanowić ogromną różnicę dla programisty w fazie implementacji i wielokrotnie wydłużyć jego pracę.
Podsumowując, projektowanie aplikacji mobilnej na wszystkie trzy wiodące systemy jest złożonym, i często długotrwałym procesem. Sztuką projektanta jest znalezienie złotego środka pomiędzy tym, czego oczekuje użytkownik, czego potrzebuje klient, a tym co, i w jakim czasie, programista może stworzyć na daną platformę. W osiągnięciu tego celu pomaga dobre opanowanie systemów i urządzeń, zrozumienie różnic pomiędzy nimi, poznanie nawyków użytkowników, jak i ciągła obserwacja rynku aplikacji mobilnych, aby posiąść wiedzę o tym jakie zabiegi stosowane przez projektantów i developerów cieszą się obecnie popularnością.