W dzisiejszym dynamicznym świecie cyfrowym, projektowanie doświadczeń użytkownika (UX/UI) jest nieustannie poddawane ewolucji, dostosowując się do zmieniających się potrzeb i technologii. W 2024 roku spodziewamy się fascynujących innowacji, które kształtują sposób, w jaki integrujemy z cyfrowym światem. Od minimalistycznego wzornictwa po zaawansowane technologie, nowe trendy UX/UI w 2024 obiecują jeszcze bardziej intuicyjne, przyjazne użytkownikowi i personalizowane doświadczenia.
W tym artykule odkryjemy, jakie kierunki będą dominować w projektowaniu interfejsów użytkownika w nadchodzącym roku. Przeanalizujemy rolę sztucznej inteligencji w personalizacji, większym znaczeniu dostępności, dynamicznych efektach wizualnych oraz przyjrzymy się neo brutalizmowi. Przeanalizujemy jak projektanci mogą dostosować się do tych zmian, aby tworzyć innowacyjne, zgodne z najnowszymi trendami interfejsy.
Neo Brutalism
W nadchodzącym roku, jednym z najbardziej intrygujących trendów w świecie projektowania UX/UI może być brutalizm. Neo Brutalizm jest podejściem, które odchodzi od tradycyjnych, estetycznych standardów projektowania interfejsu użytkownika. Brutalizm w projektowaniu UI charakteryzuje się surowością, prostotą, a czasem nawet nieco niechlujnym wyglądem.
Surowość i Minimalizm:
- Brutalizm w UX/UI oznacza często rezygnację z delikatnych gradientów, cieni czy zaokrągleń na rzecz prostych, surowych form
Łamanie Konwencji:
- Projektanci brutalistycznego UX/UI mogą celowo łamać konwencje związane z łatwością użytkowania i interakcji w celu uzyskania unikalnego i niekonwencjonalnego efektu
Zastosowanie Kontrastów:
- Intensywne kontrasty kolorystyczne, jak również kontrasty pomiędzy tekstem a tłem, są częstymi elementami brutalistycznego UX/UI
Zastosowanie Pogrubionych Czcionek:
- Często wykorzystywane są pogrubione, czytelne czcionki bez dodatkowych ozdób, co dodaje projektowi surowości
Neo Brutalizm, z charakterystycznymi cechami surowości, niekonwencjonalności i wyrazistej estetyki, może być doskonałym wyborem dla portfolio osobistego czy marki koncepcyjnej. Jego zadaniem jest przyciąganie uwagi, stanowiąc niezapomniany środek wyrazu. Jest idealny dla stron internetowych z gorącymi tematami, gdzie chcemy wyłamać się z konwencji i zwrócić uwagę odwiedzających.
To fascynujące narzędzie, ale należy pamiętać o jego strategicznym zastosowaniu. Dla projektów, gdzie celem jest wywołanie wrażenia i zaimponowanie oryginalnością, może być kluczowym elementem. Jednak w przypadku witryn o bardziej klasycznym charakterze czy serwisów korporacyjnych, może on przysłonić istotne informacje i utrudnić nawigację użytkownikom. W projektowaniu, jak w sztuce, czasem mniej znaczy więcej.
Oto kilka przykładów stron, które wykorzystują Neo Brutalizm w swoich projektach:
- The Outline (theoutline.com):
Strona internetowa The Outline jest jednym z przykładów brutalizmu w projektowaniu. Prosta kolorystyka, pogrubiona czcionka, surowość w układzie strony to cechy charakterystyczne.
- Yale School of Art (art.yale.edu):
Strona Yale School of Art jest przykładem brutalizmu w kontekście edukacyjnym. Surowość, kontrasty i bezpośredni sposób prezentacji informacji są zauważalne.
Większy nacisk na dostępność
Dostępność jest jednym z wiodących trendów w projektowaniu UI/UX w 2024 roku. Możemy spodziewać się znaczących postępów w tej dziedzinie, skupiających się na zapewnieniu, aby cyfrowe doświadczenia były dostępne dla wszystkich, niezależnie od umiejętności czy potrzeb.
- Technologie asystujące i Interfejsy dla wszystkich
W projekcie UX/UI coraz częściej uwzględniane będą technologie asystujące, takie jak czytniki ekranów czy technologie rozpoznawania gestów. Projektanci będą dążyć do stworzenia interfejsów, które są bardziej zgodne z różnymi technologiami asystującymi, aby umożliwić dostęp do treści dla osób z różnymi rodzajami niepełnosprawności
- Personalizacja Dostępności
Dążenie do dostosowania interfejsów do indywidualnych potrzeb użytkowników osiągnie nowy poziom. Systemy sztucznej inteligencji mogą dostosowywać interfejsy w czasie rzeczywistym, biorąc pod uwagę preferencje i ograniczenia użytkowników, na przykład zwiększając kontrast dla osób z zaburzeniami widzenia czy dostosowując nawigację dla osób z dysfunkcjami ruchowymi.
WHO przeprowadziła analizę, która pokazuje, że 15% ludzi na świecie jest niepełnosprawnych i z pewnych powodów nie może uzyskać dostępu do produktów lub usług cyfrowych.
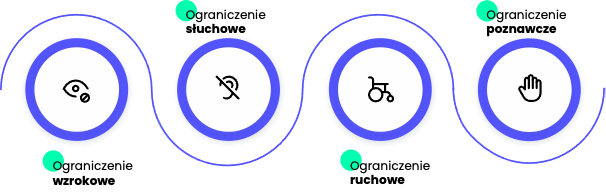
Rodzaje ograniczeń:

Wytyczne dotyczące dostępności stron internetowych są określane za pomocą WCAG 2.1 (Web Content Accessibility Guidelines). Ten zbiór dokumentów obejmuje różnorodne wskazówki, które informują, w jaki sposób można poprawić dostępność treści online. Celem jest dostosowanie stron internetowych i prezentacja istotnych treści w taki sposób, aby były one dostępne dla osób z różnymi rodzajami niepełnosprawności.

Celem dostępności jest stworzenie produktów i usług, które są dostępne dla każdego, niezależnie od geolokalizacji, umiejętności czy okoliczności.
Niżej przestawiam przykłady stron, które są znane z przestrzegania standardów dostępności:
- Urząd Miasta Krakowa: https://www.krakow.pl/
Strona internetowa Urzędu Miasta Krakowa stara się być dostępna dla wszystkich mieszkańców, dostarczając informacji publicznej oraz usług online. Obejmuje m.in. możliwość dostosowania rozmiaru czcionki oraz kontrastowe opcje kolorów.
- BBC News: https://www.bbc.com/news
BBC zobowiązało się do zapewniania dostępności swojej strony internetowej. Ich podejście obejmuje m.in. możliwość dostosowania rozmiaru czcionki, obsługę czytników ekranu oraz kontrastowe opcje kolorów.
Wzrost Personalizacji dzięki Sztucznej Inteligencji:
Wzrost personalizacji dzięki sztucznej inteligencji jest fascynującym obszarem rozwoju w dziedzinie UX/UI design. Zaawansowane algorytmy otwierają drzwi do nowych możliwości dostosowywania interfejsów użytkownika w sposób, który nie tylko przewiduje, ale także reaguje na indywidualne potrzeby i preferencje użytkowników. Z pewnością możemy się spodziewać bardziej wyrafinowanych strategii rozwoju w tym kierunku.
Główne prognozy w tym kierunku:
- Dopasowanie Treści:
Algorytmy SI mogą analizować historię przeglądania, zachowania użytkownika i preferencje, aby dostarczać spersonalizowane treści. Na przykład, witryny informacyjne mogą dostosowywać nagłówki artykułów, prezentując treści, które są najbardziej zgodne z zainteresowaniami użytkownika.
- Dostosowanie Interfejsu:
Interfejsy użytkownika mogą być dostosowywane na podstawie indywidualnych preferencji dotyczących układu, kolorów czy stylu. Algorytmy mogą dostosowywać elementy interfejsu, takie jak przyciski czy menu, aby lepiej odpowiadały oczekiwaniom użytkownika.
- Rekomendacje Produktów i Usług:
Sklepy internetowe wykorzystują Sztuczną Inteligencje do analizy zachowań zakupowych i preferencji klientów, co pozwala na dostarczanie spersonalizowanych rekomendacji produktów. To podejście zwiększa szanse na skuteczne konwersje.
- Personalizowane Doświadczenia Nawigacyjne:
Algorytmy mogą dostosowywać ścieżki nawigacyjne na stronie internetowej w zależności od wcześniejszych działań użytkownika. To może obejmować personalizowane menu, sugestie wyszukiwania czy spersonalizowane linki nawigacyjne.

Projektowanie UX z zaawansowaną personalizacją, wspieraną przez algorytmy sztucznej inteligencji, nadaje projektowi nowoczesny i atrakcyjny charakter. To podejście, idealne dla witryn e-commerce, mediów, wiadomości, oraz aplikacji sportowych, zdrowotnych, podróżniczych i edukacyjnych, umożliwia dostarczanie treści i doświadczeń dostosowanych do indywidualnych preferencji użytkowników, zwiększając tym samym ich zaangażowanie i satysfakcję. Warto jednak pamiętać o odpowiednim zarządzaniu prywatnością, aby zbudować zaufanie użytkowników.
Dynamiczne efekty wizualne:
Dynamiczne efekty wizualne stanowią kluczowy element nowoczesnego projektowania UX/UI, wprowadzając doświadczenia użytkownika na wyższy poziom emocji i interaktywności. Wykorzystanie zaawansowanych efektów, takich jak 3D, animacje czy efekty cząsteczkowe, może przyczynić się do tworzenia wrażeń, które przyciągają uwagę, angażują użytkowników i wyróżniają stronę spośród konkurencji.
Interaktywne Strony Produktowe w E-commerce:
Sklepy internetowe coraz częściej korzystają z efektów 3D i animacji, aby umożliwić użytkownikom interaktywne przybliżanie i obracanie produktów. Przykłady to strony sklepowe oferujące meble, buty czy produkty elektroniczne.
Strony Portfoliowe:
Projektanci i kreatywni profesjonaliści wykorzystują dynamiczne efekty wizualne do wyróżnienia swoich portfolio online. Animacje na tle strony głównej lub efekty cząsteczkowe przy scrollowaniu dodają unikalny i artystyczny charakter.
Strony Agencji Kreatywnych:
Agencje reklamowe i projektowe chętnie korzystają z efektów wizualnych, aby podkreślić swoje zdolności twórcze. Dynamiczne animacje i efekty mogą być używane do prezentacji projektów czy przedstawiania zespołu.
Strony Informacyjne z Infografikami:
Strony dostarczające informacji często używają animacji czy efektów cząsteczkowych w celu zilustrowania danych czy procesów. To sprawia, że treść staje się bardziej atrakcyjna i łatwiejsza do zrozumienia.
Choć animowana grafika może stanowić potężne narzędzie w projektowaniu interfejsu użytkownika, kluczowym jest jej umiarkowane i rozważne zastosowanie. Nadmierne użycie ruchomej grafiki może wprowadzić zamęt i chaos, utrudniając użytkownikom skoncentrowanie się na istotnych informacjach. Ważne jest także uwzględnienie kontekstu interfejsu i odbiorców, do których jest skierowany. Ruchoma grafika powinna być używana w sposób, który poprawia ogólne wrażenia użytkownika, bez zakłócania istotnych elementów.
Ponadto, należy pamiętać o aspektach wydajności i dostępności. Animowana grafika może wymagać bardziej zaawansowanego sprzętu i oprogramowania do płynnego renderowania, co może wpłynąć na wydajność. Dodatkowo, istotne jest, aby dbać o dostępność, aby interfejs był użyteczny dla wszystkich, w tym dla osób z różnymi rodzajami niepełnosprawności. Ostateczne zastosowanie ruchomej grafiki powinno więc być przemyślane, z myślą o poprawie doświadczenia użytkownika, zachowaniu jasności komunikatów i dostosowaniu się do różnych potrzeb odbiorców.
Oto kilka innych stron internetowych, które stosują dynamiczne efekty wizualne, aby wzbogacić doświadczenie użytkownika:
W 2024 roku trendy w projektowaniu UX/UI ukierunkowują się na dynamiczne efekty wizualne, wzrost personalizacji dzięki sztucznej inteligencji, większy nacisk na dostępność oraz powrót neo brutalizmu. Dynamiczne efekty wizualne, takie jak animacje 3D czy efekty cząsteczkowe, wzbogacają doświadczenia użytkowników, podczas gdy sztuczna inteligencja umożliwia jeszcze bardziej spersonalizowane interakcje. Wzrost znaczenia dostępności oznacza projektowanie z myślą o różnorodnych grupach użytkowników. Neo brutalizm, choć specyficzny, zyskuje na popularności, zwłaszcza w przypadku portfolio i stron z gorącymi tematami. Świadome zastosowanie tych trendów pozwala projektantom tworzyć interfejsy, które nie tylko przyciągają uwagę, ale również są dostępne, funkcjonalne i zgodne z oczekiwaniami współczesnych użytkowników.
Oto kilka przydanych narzędzi w pracy UX/ UI Designera:
Źródła:
- https://bootcamp.uxdesign.cc/ui-design-trends-of-2023-e2d3b94dfc3a
- https://merehead.com/blog/ux-ui-trends-2024/
- https://ks.pl/blog/wcag-21-wytyczne-dostepnosci-cyfrowej-stron-internetowych#eaa-europejski-akt-dostepnosci
- https://bootcamp.uxdesign.cc/ui-ux-design-trends-that-will-dominate-2024-bd77d0495ebc
- https://www.imaginarycloud.com/blog/7-ui-trends-for-2020