Jako projektantka UX/UI, jestem zobligowana do ciągłego śledzenia trendów, aby tworzyć interaktywne i satysfakcjonujące doświadczenia dla użytkowników. W roku 2023 możemy spodziewać się dalszego rozwoju i ewolucji projektowania interfejsów użytkownika, które będą jeszcze bardziej intuicyjne, estetyczne i przyjazne dla użytkownika.
W tym wpisie na blogu zajmę się omówieniem najważniejszych trendów, które kształtują dzisiejsze i przyszłe projekty UX/UI. Przedstawię nowoczesne podejścia do projektowania, odkryję również, jak technologie takie jak sztuczna inteligencji i rozszerzona rzeczywistość wpływają na rozwój UX/UI.
1.Minimalistyczny design:
Minimalizm w projektowaniu jest od lat stałym trendem rozwoju designu.
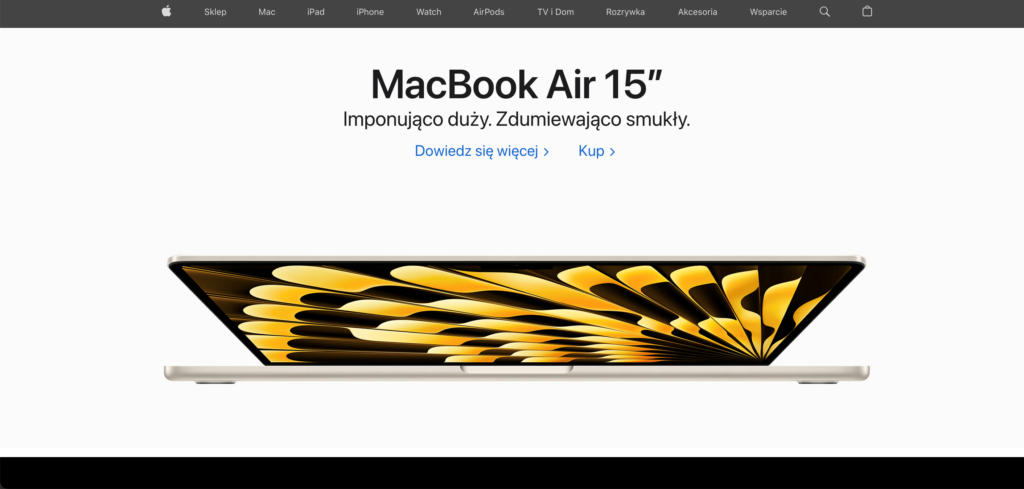
Minimalistyczny design jest podejściem do projektowania, które kładzie nacisk na prostotę, czystość i niewielką ilość elementów w interfejsie użytkownika. Głównym celem takiego designu jest skupienie uwagi użytkownika na najważniejszych treściach i funkcjonalnościach, eliminując zbędne elementy i chaos w interfejsie.
- Prostota: Minimalizm polega na uproszczeniu interfejsu, eliminowaniu zbędnych elementów i skupieniu na podstawowych funkcjach. Projektanci usuwają wszelkie elementy, które mogą powodować zamieszanie lub odwracać uwagę użytkownika.
- Czystość: Minimalistyczny design charakteryzuje się czystym wyglądem, często opartym na jasnym tle i kontrastowych kolorach. To pozwala na łatwe odczytanie treści i szybkie zrozumienie informacji.
- Przestrzeń: Minimalizm wykorzystuje przestrzeń negatywną, czyli puste obszary między elementami, aby stworzyć równowagę i harmonię w interfejsie. Przestrzeń ta pomaga w oddzieleniu poszczególnych elementów i skupieniu uwagi użytkownika na istotnych treściach.
- Klarowność: Promuje klarowność i prostotę w prezentacji informacji. Tekst jest czytelny i dobrze widoczny, a ikony i przyciski są intuicyjne i łatwe do zrozumienia.
- Umiarkowana paleta kolorów: W minimalistycznym designie często używa się ograniczonej palety kolorów, co nadaje interfejsowi spójny wygląd i pomaga w wyodrębnieniu najważniejszych elementów. Często stosuje się neutralne kolory, takie jak biel, szarość i czerń, ale również jedno lub dwa mocne akcentowe kolory.
- Prosta typografia: Projekty często posiadają proste, niezbyt zdobione czcionki, które są łatwe do odczytania. Czcionki o dużej czytelności i minimalistycznym charakterze dodają elegancji i estetyki projektowi.

Minimalizm poprawia łatwość nawigacji i zrozumienia interfejsu, sprawia, ze użytkownik skupia swoją uwagę na najważniejszych treściach i funkcjach oraz wywołuje wrażenie czystości, elegancji i profesjonalizmu.
Przykłady stron stosujących minimalistyczny design to między innymi:
- Apple https://www.apple.com/
- Stripe https://stripe.com/en-pl
Pomocne linki dla rozwinięcia tematu:
2. Dark mode (tryb ciemny)
Ta funkcjonalność jest coraz popularniejsza, zarówno na stronach internetowych, jak i w aplikacjach mobilnych, ze względu korzyści, które oferuje zarówno użytkownikom, jak i samym projektantom. Dlatego projektanci UX/UI coraz częściej wprowadzają tę opcję do swoich projektów.
Korzyści dla użytkowników:
- Ochrona wzroku: Dark mode zmniejsza napięcie oczu, szczególnie przy długim korzystaniu z urządzeń elektronicznych, poprawiając czytelność treści i zmniejszając emisję światła niebieskiego.
- Oszczędność energii: Na urządzeniach z ekranami OLED lub AMOLED, mroczny tryb pomaga zaoszczędzić energię baterii, ponieważ piksele czarne lub ciemnoszare są wyłączone, co oznacza mniejsze zużycie energii.
- Kontrast i czytelność: Jasny tekst na ciemnym tle w mrocznym trybie zapewnia wyraźniejszy kontrast, co ułatwia odczytywanie treści, szczególnie w warunkach słabego oświetlenia.

Korzyści dla projektantów:
- Estetyka i nowoczesność: Dark mode nadaje interfejsowi bardziej elegancki, nowoczesny i tajemniczy wygląd, który może być atrakcyjny dla użytkowników.
- Wyróżnienie treści: Mroczne tło pozwala na lepsze wyróżnienie kolorów, obrazów i innych elementów wizualnych, które mogą stanowić centralne punkty zainteresowania.
- Eksperymentowanie z kontrastami: Projektanci mogą wykorzystać ciemne tło do tworzenia interesujących kontrastów z jasnymi elementami, co dodaje głębi i wizualnego zainteresowania.

Niezwykle istotne jest zapewnienie użytkownikom łatwego przełączania między trybem jasnym a ciemnym. Wskazane jest, aby taka opcja była dostępna w ustawieniach aplikacji lub strony internetowej, a także w pasku nawigacyjnym. Zanim wprowadzimy tryb ciemny, warto przeprowadzić testy użyteczności, aby upewnić się, że interfejs jest równie funkcjonalny i czytelny w obu trybach.

Przykładowe strony związane z mrocznym trybem to:
- Dark Mode List (https://darkmodelist.com/)
- Dark Patterns (https://darkpatterns.org/)
3.Voice User Interface (VUI):
Voice User Interface (VUI) to interfejs użytkownika oparty na interakcjach głosowych, który umożliwia użytkownikom komunikację z systemem lub aplikacją za pomocą poleceń głosowych. Zamiast tradycyjnego wprowadzania danych za pomocą klawiatury czy ekranu dotykowego, użytkownik może wydawać polecenia głosowe, a system korzysta z technologii rozpoznawania mowy, aby zrozumieć i interpretować te polecenia.
Oto kilka kluczowych aspektów Voice User Interface:
- Technologia rozpoznawania mowy: W VUI kluczową rolę odgrywa technologia rozpoznawania mowy, która przekształca mowę użytkownika na zrozumiałe komendy dla systemu. Zaawansowane algorytmy i modele uczenia maszynowego są stosowane do rozpoznawania i interpretacji mowy.
- Naturalny język: Interakcje głosowe w VUI mają na celu zapewnienie naturalnego i płynnego dialogu między użytkownikiem a systemem. Systemy VUI są projektowane w taki sposób, aby rozumiały różnorodne style mówienia, akcenty, skróty czy też język potoczny.
- Feedback głosowy: W odpowiedzi na polecenia użytkownika, system VUI dostarcza feedback głosowy, który potwierdza zrozumienie i wykonanie akcji. Może to być odpowiedź głosowa, dźwiękowy sygnał lub inna forma komunikacji dźwiękowej.
- Personalizacja i kontekst: Systemy VUI mogą wykorzystywać informacje o użytkowniku i kontekście, aby dostosować interakcje i udzielić bardziej spersonalizowanych odpowiedzi. Mogą także zapamiętywać preferencje i historię użytkownika, aby lepiej zrozumieć jego potrzeby.
- Multimodalność: W niektórych przypadkach, VUI może być integrowane z innymi interfejsami, takimi jak interfejsy graficzne (GUI) czy interfejsy dotykowe, aby zapewnić bardziej kompleksowe i elastyczne doświadczenia użytkownika.
Przykłady Voice User Interface (VUI) można znaleźć w popularnych asystentach głosowych, takich jak Amazon Alexa, Google Assistant, Apple Siri czy Microsoft Cortana. Te asystenty dostarczają różnorodnych funkcji i usług, takich jak odtwarzanie muzyki, zamawianie produktów, udzielanie informacji czy sterowanie urządzeniami domowymi – wszystko za pomocą poleceń głosowych użytkownika.
Projektowanie interfejsów użytkownika opartych na głosie wymaga uwzględnienia unikalnych wyzwań, takich jak różnice w wymowie czy interpretacja poleceń. Projektanci muszą również zadbać o klarowność, spójność i dostępność w projektowaniu dialogów i odpowiedzi głosowych, aby zapewnić intuicyjne i satysfakcjonujące doświadczenia dla użytkowników.
Ciekawa strona związaną z VUI jest Voiceflow (https://www.voiceflow.com/). To platforma projektowania i tworzenia interakcji głosowych dla różnych urządzeń, takich jak głośniki inteligentne, asystenci głosowi i aplikacje oparte na głosie. Voiceflow umożliwia projektantom, developerom i zespołom twórczym łatwe i intuicyjne tworzenie rozbudowanych konwersacyjnych interfejsów głosowych bez konieczności pisania kodu.
4. Microinterakcje
Microinterakcje to małe, subtelne animacje, efekty lub reakcje, które zachodzą w interfejsie użytkownika w odpowiedzi na konkretne działania użytkownika. Mogą to być elementy takie jak animowane przyciski, zmiany wizualne, dźwięki, powiadomienia, efekty haptyczne czy reakcje na gesty. Chociaż mogą wydawać się drobnymi detalami, mają ogromne znaczenie dla ogólnego doświadczenia użytkownika, dodając interakcji i dynamiki do interfejsu.

Microinterakcje są ważnym trendem w projektowaniu UX/UI ponieważ są w stanie zaangażować użytkownika i sprawić, że interakcje z interfejsem są bardziej interesujące i zabawne. Dzięki nim użytkownik otrzymuje sprzężenie zwrotne na swoje działania, co zwiększa jego zaangażowanie i satysfakcję. Microinterakcje mogą również pełnić rolę wskazówek dla użytkownika, informując o dostępnych funkcjach lub akcjach, które można wykonać. Przykładem może być animacja przesunięcia w bocznym menu, sugerująca możliwość jego rozwinięcia.

Microinterakcje są coraz bardziej powszechne i można je zauważyć na wielu stronach internetowych. Oto kilka przykładów stron, które wykorzystują microinterakcje w interesujący sposób:
- Slack (https://slack.com/): W aplikacji Slack można zauważyć wiele microinterakcji, takich jak animowane emotikony, reakcje na kliknięcia i zmiany stanu przycisków, które dodają dynamizmu do interfejsu i ułatwiają użytkownikom poruszanie się po platformie.
- Spotify (https://www.spotify.com/): Aplikacja Spotify wykorzystuje microinterakcje w różnych miejscach, na przykład przy zaznaczaniu ulubionych utworów, zmianie odtwarzanych playlist czy efektach przejścia między ekranami. Te małe animacje i efekty dodają dynamiki i angażują użytkowników.
- Airbnb (https://www.airbnb.com/): Strona korzysta z microinterakcji przy wyborze daty podróży, zmianie liczby gości i wyszukiwaniu ofert. Małe animacje i efekty sprawiają, że interakcje są bardziej intuicyjne i przyjemne.

5.Rozwój sztucznej inteligencji
W 2023 roku sztuczna inteligencja odgrywa coraz większą rolę w dziedzinie UX/ UI designu, wpływając na wiele aspektów tworzenia interakcji użytkownika z cyfrowymi produktami i usługami. Adobe wprowadziło wiele funkcji i narzędzi opartych na tej technologii, które znacznie ułatwiają i usprawniają proces edycji grafiki. Oto kilka przykładów:
- Selekcje i wycinanie obiektów: Dzięki zaawansowanym algorytmom, Photoshop oferuje narzędzia do automatycznego rozpoznawania i selekcji obiektów na zdjęciach. Na przykład narzędzie „Select Subject” analizuje obraz i inteligentnie wybiera główny obiekt na podstawie kontekstu, co znacznie przyspiesza proces wycinania.
- Udoskonalenia w narzędziach retuszu: Photoshop wykorzystuje sztuczną inteligencję do udoskonalania narzędzi retuszu, takich jak „Content-Aware Fill” czy „Spot Healing Brush”. Algorytmy sztucznej inteligencji analizują otaczające piksele i automatycznie rekonstruują obszary retuszowane, dostosowując je do otoczenia.
- Automatyzacja zadań: Sztuczna inteligencja w Photoshopie umożliwia automatyzację wielu zadań, co przyspiesza i ułatwia pracę. Funkcje takie jak „Action” pozwalają nagrywać i odtwarzać sekwencje działań, podczas gdy narzędzie „Batch Processing” pozwala na przetwarzanie zbiorcze dużych ilości plików.
Dzięki integracji sztucznej inteligencji, Photoshop staje się bardziej wszechstronnym narzędziem dla profesjonalistów, zapewniając zaawansowane funkcje, skrócenie czasu pracy oraz większą precyzję w edycji i tworzeniu grafiki.
Podsumowanie
Podsumowując, rok 2023 przynosi wiele ekscytujących trendów w dziedzinie UX/UI. Od ciemnego motywu po minimalistyczny design, od mikrointerakcji po interfejsy głosowe – te trendy będą kształtować przyszłość projektowania interfejsów użytkownika. Projektanci UX/UI będą dążyć do tworzenia jeszcze bardziej intuicyjnych, atrakcyjnych wizualnie i spersonalizowanych doświadczeń dla użytkowników. Będzie to oznaczać większą wygodę, efektywność i zaangażowanie, a także otworzy nowe możliwości w obszarze interakcji między ludźmi a technologią.
Oto kilka przykładów stron, które pomogą w śledzeniu trendów dziedzinie UX/UI:
Źródła:
- https://merehead.com/pl/blog/duzy-podrecznik-trendow-w-projektowaniu-uxui-na-rok-2023/
- https://marketsplash.com/pl/trendy-w-projektowaniu-ui/#2-polecenia-g%C5%82osowe
- https://kerris.pl/blog/ux-ui-design-najnowsze-trendy-narzedzia-i-metody-projektowania-przyjaznych-dla-uzytkownika-interfejsow-i-doswiadczen/#voice-user-interface-vui
- https://www.ranktracker.com/pl/blog/the-impact-of-minimalism-in-web-design-examples-and-inspiration/
- https://fabrity.com/blog/ux-ui/voice-user-interfaces-the-future-of-ui/
- https://www.benchmark.pl/aktualnosci/nowe-algorytmy-ai-w-adobe-photoshop.html