Współczesne projekty cyfrowe stają się coraz bardziej złożone. Utrzymanie spójności w projektowaniu aplikacji czy stron internetowych może być wyzwaniem, zwłaszcza gdy nad produktem pracuje wielu projektantów i programistów. W tym kontekście kluczowym narzędziem stają się Design Systems – zestawy zasad, wzorców, komponentów oraz narzędzi, które ułatwiają pracę zespołom projektowym.
W tym wpisie omówię, czym dokładnie są systemy projektowe, jakie przynoszą korzyści oraz jak można je wykorzystać, aby usprawnić proces projektowania.
1. Czym jest Design System?
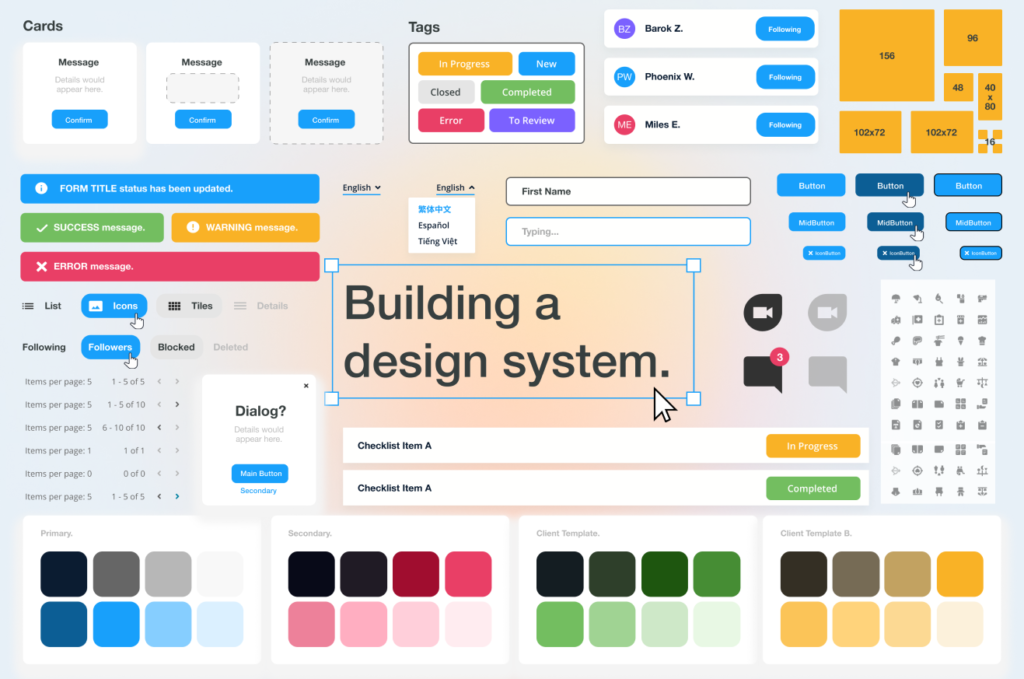
Design System to coś więcej niż tylko biblioteka elementów graficznych. To kompleksowy zbiór wytycznych, które definiują:
- Style wizualne – kolorystyka, typografia, ikony, ilustracje.
- Komponenty UI – gotowe elementy interfejsu użytkownika, takie jak przyciski, formularze, karty, nawigacje.
- Zachowania interakcyjne – jak poszczególne elementy reagują na działania użytkownika, np. efekty hover, aktywne stany.
- Wytyczne kodowania: Najlepsze praktyki, standardy kodowania i strategie architektury front-endu.
- Zasady projektowania – wytyczne dotyczące układów, marginesów, siatek, a także ogólne zasady dotyczące UX, takie jak dostępność i responsywność.
Dobrze zbudowany Design System umożliwia zespołom szybsze i bardziej spójne tworzenie produktów cyfrowych, bez konieczności „wymyślania koła na nowo” przy każdym projekcie.

2. Dlaczego warto korzystać z Design Systemów
Najważniejszą zaletą design systemu jest zintegrowanie spójnej komunikacji wizualnej z dokumentacją techniczną, która służy programistom, managerom, projektantom, copywriterom i innym specjalistom odpowiedzialnym za kreowanie doświadczeń klienta. Dodatkowe korzyści z posiadania design systemu w firmie to:

3. Jak stworzyć własny Design System?
- Identyfikacja głównych elementów interfejsu – Przyjrzyj się istniejącym projektom i zobacz, jakie elementy są wspólne.
- Stwórz style podstawowe – Zdefiniuj kolory, typografię i zasady dotyczące przestrzeni, które będą fundamentem każdego komponentu.
- Dokumentuj proces – Każdy element systemu powinien być dobrze opisany i zrozumiały dla wszystkich członków zespołu.
- Testy użyteczności – Należy zweryfikować skuteczność oraz zrozumiałość zaprojektowanych elementów.
- Wdrażaj system stopniowo – Nie musisz od razu tworzyć kompleksowego systemu. Rozpocznij od podstawowych komponentów i z czasem rozbudowuj system.
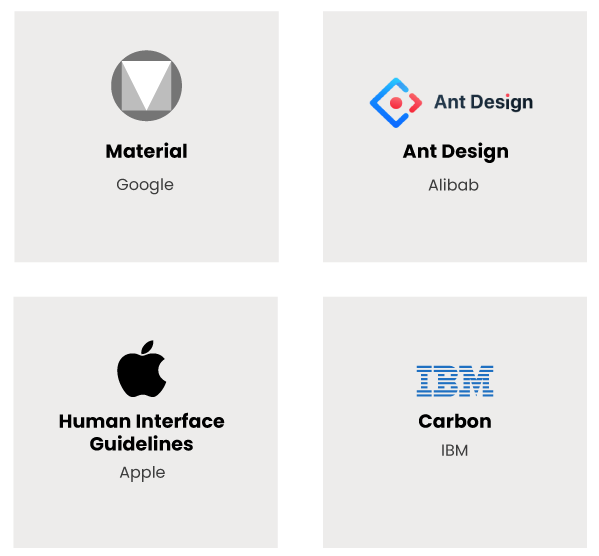
4. Przykłady popularnych Design Systemów
Material Design od Google jest jednym z najbardziej znanych systemów projektowych na świecie, oferując szczegółowe wytyczne i komponenty do budowania interfejsów użytkownika.
Ant Design, stworzony przez firmę Alibaba, to kolejny popularny Design System. Jego obszerna biblioteka komponentów wyróżnia się bogactwem
i złożonością.
Warto również wspomnieć o Carbon Design System od IBM, który charakteryzuje się prostotą, czytelnością i dużym naciskiem na dostępność, tworząc eleganckie i funkcjonalne projekty.
Na koniec, Human Interface Guidelines (HIG) od Apple, który stanowi zbiór wytycznych do projektowania interfejsów na urządzenia Apple. System ten jest znany z intuicyjnych, minimalistycznych rozwiązań. Te przykłady pokazują różnorodność i bogactwo dostępnych Design Systemów, które mogą być inspiracją przy tworzeniu własnych systemów projektowych.

Podsumowanie
Podsumowując, Design Systemy to potężne narzędzia, które znacząco usprawniają proces projektowania, zapewniając spójność wizualną, efektywność i łatwość skalowania produktów cyfrowych. Dzięki jasnym wytycznym i gotowym komponentom, zespoły projektowe mogą szybciej tworzyć intuicyjne i dostępne interfejsy. Przykłady, takie jak Material Design, Ant Design, Carbon czy Human Interface Guidelines, pokazują, jak różnorodne mogą być te systemy, a jednocześnie stanowią cenną inspirację dla zespołów budujących własne rozwiązania.
Źródła:
https://www.syzygy.pl/blog/10-najwazniejszych-korzysci-z-posiadania-design-systemu
https://thestory.is/pl/proces/faza-designu/design-system