Projektowanie UX/UI to nie tylko kwestia estetyki czy funkcjonalności, ale także głębokiego zrozumienia psychologii użytkowników. Aby stworzyć interfejsy, które są intuicyjne, angażujące i efektywne, projektanci muszą znać podstawowe zasady psychologiczne, które kierują ludzkim zachowaniem. W tym wpisie omówimy trzy kluczowe obszary psychologii, które mają zastosowanie w projektowaniu: psychologię koloru, zasady Gestalt oraz ról typografii.
Psychologia koloru
Kolory odgrywają ogromną rolę w kształtowaniu pierwszego wrażenia, emocji oraz skojarzeń użytkowników. Psychologia koloru bada, jak różne barwy wpływają na nasze uczucia i zachowania. Każdy kolor wywołuje rozmaite wrażenia w podświadomości użytkownika i jest mocno powiązany z jego wewnętrznymi emocjami. Podczas projektowania UX pamiętaj, że emocje często pełnią rolę drogowskazu dla użytkownika. Umiejętne wywołanie emocji za pomocą kolorów może znacząco wspomóc Twój produkt.
Oto kilka podstawowych zasad, jak kolory mogą być używane w projektowaniu UX/UI:
- Kolor niebieski: Kojarzony ze spokojem, zaufaniem oraz profesjonalizmem. Często używany jest przez banki oraz firmy technologiczne.
- Kolor zielony: Relaksujący, symbolizuje naturę, zdrowie oraz spokój. Często wykorzystywany jest przez aplikację związane ze zdrowiem oraz ekologią.
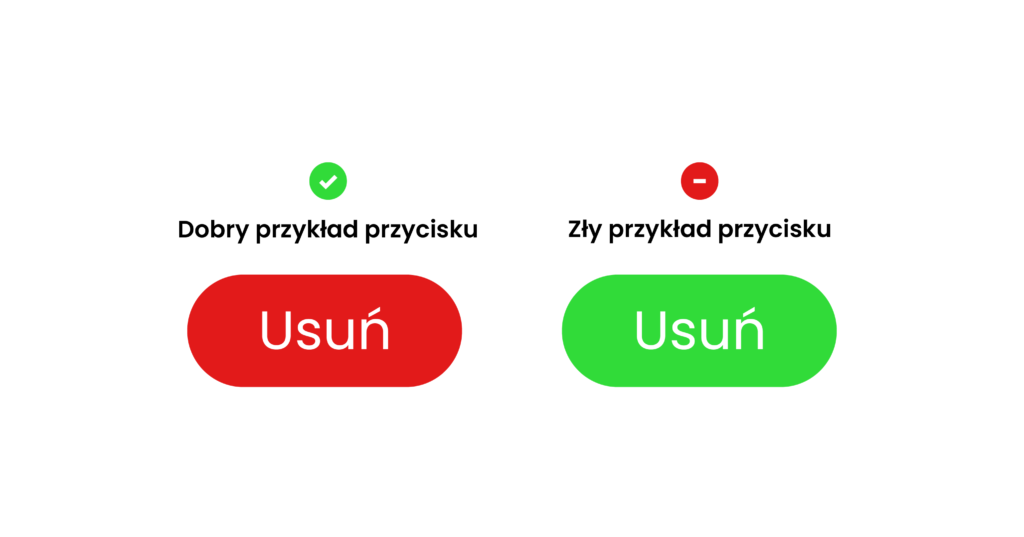
- Kolor czerwony: Wzbudza emocje, takie jak pasja, energia, ale także ostrzeżenie. Może być używany do przyciągania uwagi, np. w przyciskach wezwania do działania (CTA).
- Kolor czarny: Nowoczesny, elegancki, luksusowy, ale może również wywoływać uczucie ciężkości.
Wybierając kolory, warto również uwzględnić kontekst kulturowy, gdyż znaczenie kolorów może różnić się w różnych państwach, regionach.

Zasady Gestalt
Na początku XX wieku niemieccy naukowcy zaczęli badać, jak ludzie organizują, kategoryzują, rozumieją i postrzegają elementy wizualne. Zauważyli, że ludzie zawsze starają się opanować chaos i przejąć nad nim kontrolę. Na podstawie tych obserwacji opracowali zestaw zasad dotyczących naturalnej tendencji do znajdowania harmonii w nieładzie. Okazało się, że ludzki umysł przetwarza informacje wizualne jako całość, a dopiero potem identyfikuje pojedyncze elementy. Odkryto również, że umysł ma naturalną i automatyczną skłonność do upraszczania złożonych form wizualnych i porządkowania chaosu. To osiągnięcie w psychologii pomaga projektantom UX minimalizować błędy i tworzyć projekty intuicyjne dla użytkowników. Jako przykład można tu podać kilka zasad:
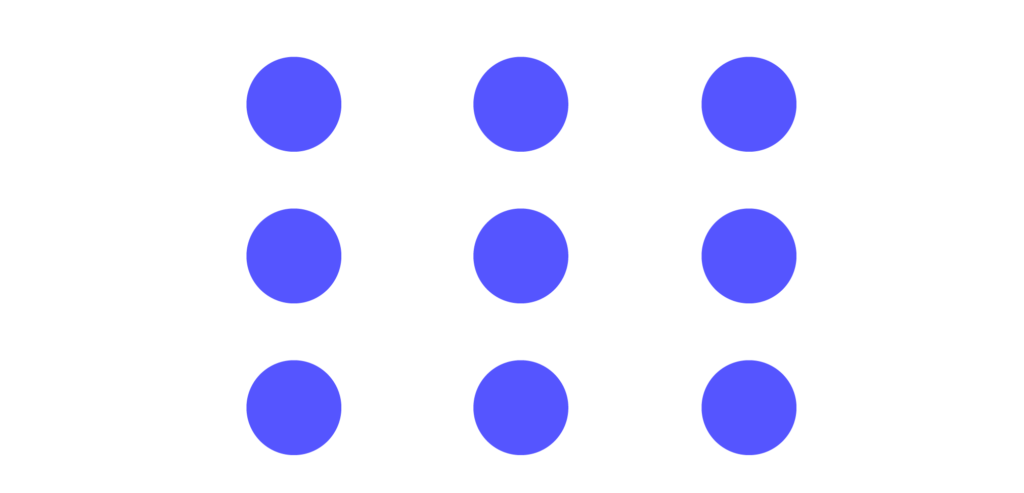
- Zasada bliskości
Ludzki umysł ma tendencję do postrzegania podobnych elementów – zarówno obiektów, jak i tekstów ułożonych blisko siebie, jako składników ze sobą – w jakiś sposób – powiązanych. Stosowanie jednolitej kolorystyki, kształtów lub tekstur pomaga w grupowaniu powiązanych elementów oraz tworzeniu w spójności.

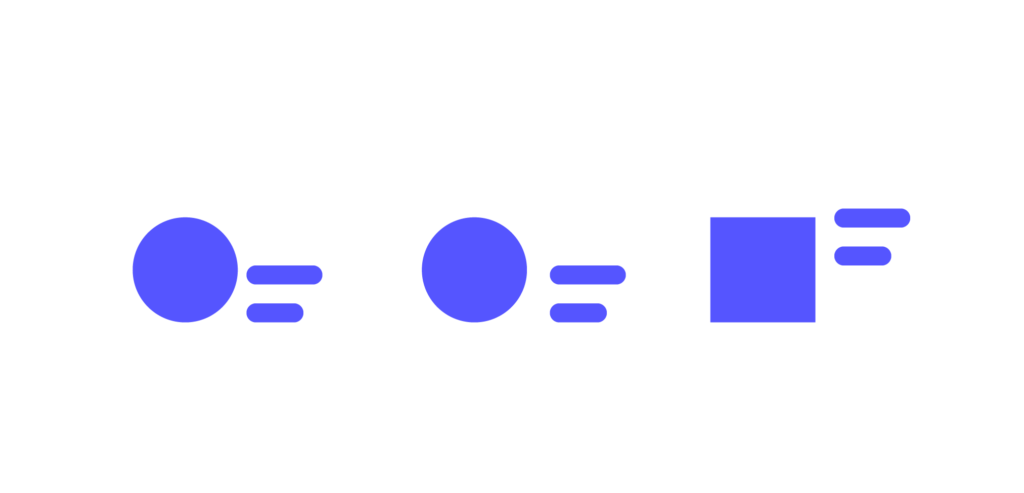
- Zasada podobieństwa
Podobne nie znaczy takie same, chociaż nasz umysł ma skłonność do grupowania analogicznych obiektów i traktowania ich jako jedną całość. Elementy podobne do siebie są postrzegane jako powiązane. Stosowanie jednolitej kolorystyki, kształtów lub tekstur pomaga w grupowaniu powiązanych elementów.

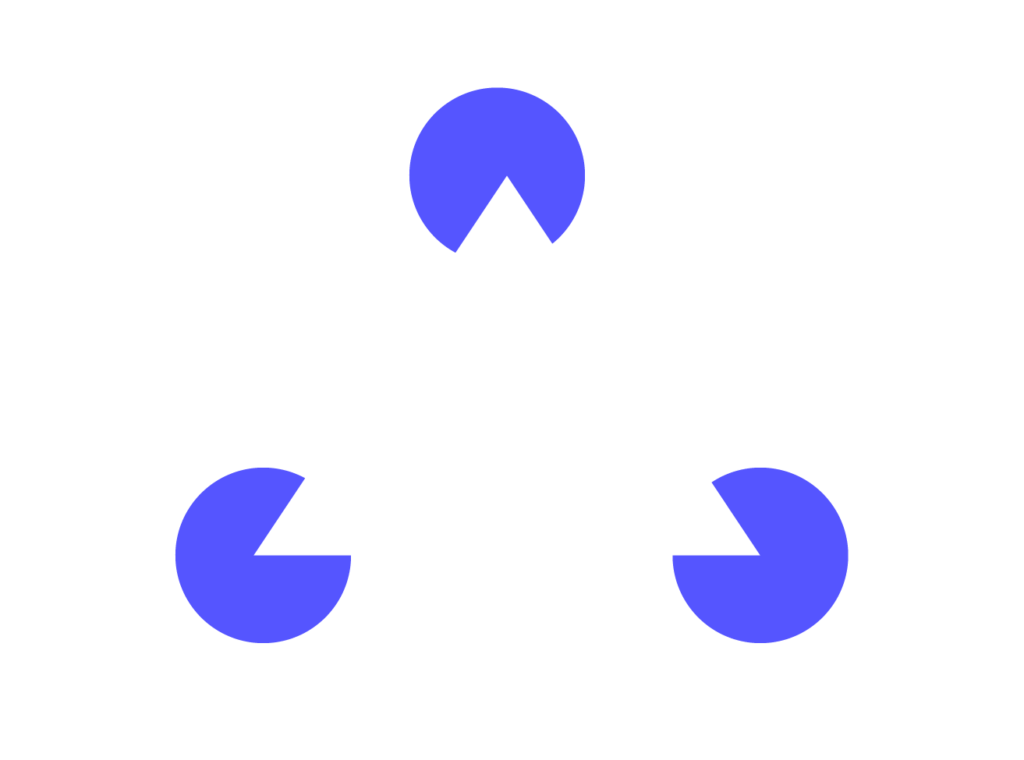
- Zasada domykania
Ludzie mają tendencję do postrzegania niekompletnych kształtów jako pełne. W UX/UI może to być stosowane do tworzenia bardziej oszczędnych i eleganckich projektów, które nie muszą przedstawiać każdego detalu.

- Zasada symetrii
Dlaczego symetryczne układy wyróżniają się i przyciągają naszą uwagę? Dzieje się tak, ponieważ sugerują porządek, harmonię i spokój w środku chaosu, co pozwala naszemu umysłowi się odprężyć. Dlatego mamy wrodzoną tendencję nie tylko do grupowania elementów symetrycznych, ale także do poszukiwania symetrii w otaczającym nas świecie.

Rola typografii
Nie tylko elementy graficzne przyciągają uwagę odbiorców. Skuteczne projektowanie z myślą o użytkowniku wymaga również zrozumienia procesu czytania. W trakcie czytania, odbiorca nie analizuje każdej litery oddzielnie, lecz robi to w sposób przypominający skakanie po tekście, przyswajając około 7 liter naraz. Na skupienie się na jednym fragmencie tekstu potrzebuje około 250 milisekund.
Widzenie peryferyjne odgrywa również istotną rolę, umożliwiając rozpoznanie do 15 znaków, jednak tylko około 7 liter może być jednocześnie przetwarzanych semantycznie. Ze względu na sposób, w jaki umysł przetwarza tekst, dłuższe wiersze, zawierające około 100 liter, mogą ułatwić i przyspieszyć czytanie, ponieważ zmniejsza się liczba „skoków” wzrokiem między linijkami. Warto jednak unikać zbyt długich wierszy, aby komunikaty były jasne, zwięzłe i łatwe do zrozumienia.
Wybór czcionki również ma znaczenie. Użycie zbyt ozdobnego i nietypowego fontu może spowolnić przetwarzanie informacji, ponieważ umysł szybciej rozpoznaje znane mu wzorce liter obecne w bardziej popularnych czcionkach.

Podsumowanie
Psychologia odgrywa kluczową rolę w projektowaniu UX/UI, pomagając projektantom tworzyć bardziej intuicyjne, estetyczne i angażujące interfejsy. Kolory wpływają na emocje użytkowników, zasady Gestalt ułatwiają w organizacji wizualnej, a typografia wpływa na czytelność i hierarchię informacji. Stosowanie tych zasad w praktyce pozwala na tworzenie interfejsów, które są nie tylko atrakcyjne wizualnie, ale także funkcjonalne i przyjazne dla użytkownika. Dzięki temu możliwe jest zapewnienie lepszego doświadczenia użytkownika, co przekłada się na wyższą satysfakcję i zaangażowanie.
Źródła:
- https://szkoladizajnu.pl/blog/projektowanie/projektowanie-ux-wplyw-psychologii-kolorow-na-interfejsy/#h-kolory-a-emocje
- https://www.funktional.pl/blog/psychologia-w-ux/
- https://www.ux-man.pl/blog/psychologia-kolorow-w-ux-jak-barwy-wplywaja-na-doswiadczenia-uzytkownikow
- https://blog.strefakursow.pl/rola-psychologii-w-projektowaniu-ux/
- https://thestory.is/pl/journal/zasady-gestalt-projektowanie-ux-ui/
- https://brief.pl/6-najwazniejszych-zasad-gestalt-w-projektowaniu-interfejsow/