W świecie dynamicznego rozwoju technologii, projektowanie interfejsu użytkownika (UI) i doświadczenia użytkownika (UX) odgrywają kluczową rolę w kształtowaniu sukcesu cyfrowych produktów. Proces projektowania UX/UI dotyczy nie tylko tworzenia estetycznych interfejsów, ale przede wszystkim ważne jest zrozumienie potrzeb i oczekiwań użytkowników, co przekłada się na ich satysfakcję oraz lojalność.
We wpisie chciałabym się zagłębić w proces projektowania – od pierwszych koncepcji po ostateczną implementację. Rozłożę go na składowe, analizując każdą fazę, aby dostarczyć kompleksowego zrozumienia, jak projektować produkty, które nie tylko wyróżniają się wizualnie, ale także spełniają oczekiwania i potrzeby użytkowników.
Etap 1 Rozumienie i Analiza
- Analiza konkurencji, użytkowników
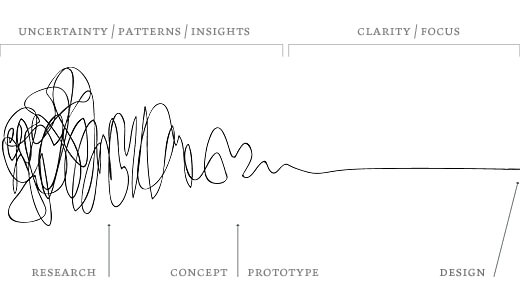
Pierwszy etap procesu projektowania UX/UI stanowi kluczowy fundament dla stworzenia produktu, który spełnia głęboko ukryte potrzeby użytkowników. Skupia się on na głębokim zrozumieniu, kim są użytkownicy i jakie są ich oczekiwania, problemy.
- Badania użytkowników: W tym pierwszym kroku koncentrujemy się na bezpośrednim zrozumieniu oczekiwań, potrzeb i problemów użytkowników. To moment, w którym zbieramy dane, przeprowadzamy wywiady, ankiety i analizujemy feedback.
- Analiza konkurencji: Przejście do analizy konkurencji pozwala nam zidentyfikować najlepsze praktyki, ale również błędy, których warto unikać. Warto zwrócić uwagę na trendy panujące w branży oraz na ewentualne luki, które można wykorzystać, aby ulepszyć nasz produkt.
Etap 2 Koncepcja i planowanie
- Mapowanie i definiowanie celów
- Definiowanie celów: Określenie celów użytkownika pozwala nam skoncentrować się na tym, co rzeczywiście jest dla nich ważne. To również zapobiega rozproszeniu uwagi podczas procesu projektowania. Cele powinny być spójne z celami biznesowymi.
- Mapowanie użytkownika: Tworzenie mapy użytkownika to narzędzie, które pomaga nam opracować ścieżki wędrówki użytkownika po produkcie. Od momentu pierwszego wejścia na stronę do osiągnięcia celu.

Etap 3 Architektura informacji i makietowanie
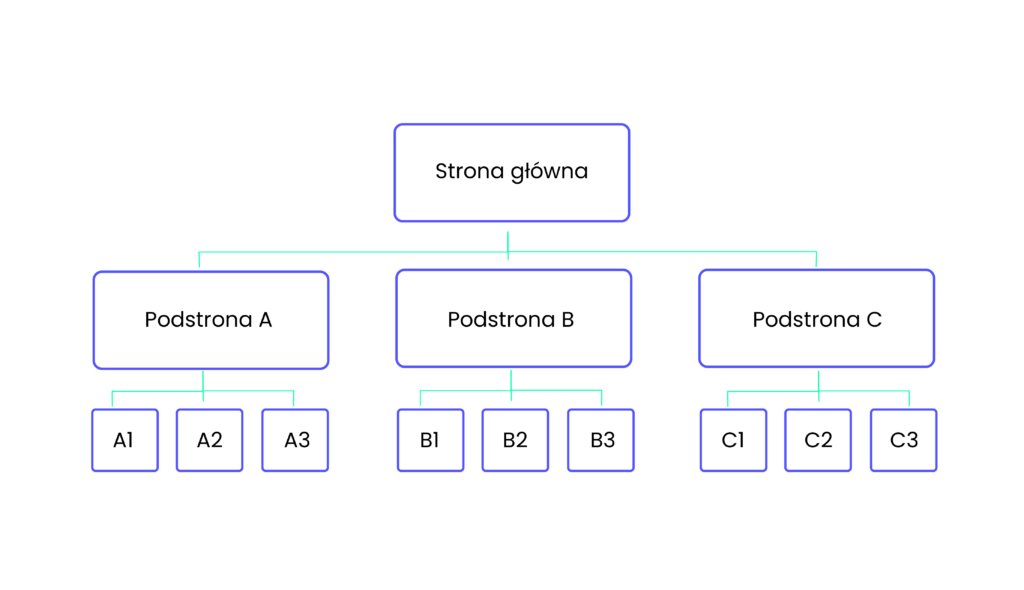
- Architektura informacji: To układ produktu, rodzaj schematu ilustrującego podstrony serwisu oraz relacje między nimi. Tworzenie architektury informacji to strategiczne opracowywanie treści, które ma wypełnić poszczególne ekrany produktu.
- Makietowanie: To czas na rozmieszczenie elementów na poszczególnych ekranach, ustalenie odległości pomiędzy elementami, hierarchii między nimi oraz pustych przestrzeni. Na tym etapie jeszcze nie projektujemy wizualnie, nie skupiamy się na kolorach i typografii.

Etap 4 Testowanie i Optymalizacja
- Badania z użytkownikami: Pomagają nam zrozumieć, jak potencjalni użytkownicy reagują na interfejs. Testy obejmują różne scenariusze użycia, aby zidentyfikować potencjalne trudności, poznać kontekst i sposób, w jaki użytkownicy korzystają z produktu. Warto zbierać nie tylko dane behawioralne, ale także opinie i reakcje użytkowników na poszczególne elementy interfejsu.
- Optymalizacja: Na podstawie wyników testów wprowadzamy iteracyjne zmiany w projekcie. To podejście pozwala nam szybko reagować na pojawiające się problemy i optymalizować doświadczenie użytkownika.

Etap 5 Projektowanie
- Projektowanie: Faza Projektowania to moment, w którym abstrakcyjne pomysły i koncepcje zaczynają nabierać konkretnego kształtu. Skupia się na tworzeniu interfejsu użytkownika (UI) zgodnego z wcześniej określonymi celami i potrzebami użytkowników. Wybieramy paletę kolorów i określamy typografię, aby nadać projektowi estetyczny charakter.
Etap 6: Wdrożenie i testowanie
- Wdrożenie: Projektanci UX/UI współpracują ściśle z programistami, aby przekazać im wszystkie niezbędne informacje dotyczące wyglądu, interakcji i funkcjonalności. Komunikacja jest kluczowym elementem, aby uniknąć nieporozumień i utrzymania zgodności z projektem.
- Testowanie: Po implementacji przeprowadzane są testy funkcjonalne, aby upewnić się, że wszystkie elementy interfejsu działają zgodnie z oczekiwaniami.
Przeniknęliśmy przez kluczowe etapy, zaczynając od zrozumienia i analizy, przez koncepcję, projektowanie, testowanie, aż po ostateczną implementację. Projektowanie to moment, w którym idee nabierają kształtu, a testowanie i optymalizacja pomagają doskonalić każdy szczegół. Ostateczna implementacja to przekształcenie projektu w rzeczywistość, wymagające ścisłej współpracy z zespołem deweloperskim.
Podkreśliliśmy, że proces projektowania UX/UI to nieustanny cykl doskonalenia, który ma na celu dostarczanie użytkownikom satysfakcjonujących i efektywnych doświadczeń. Pamiętajmy, że każda faza ma swoje znaczenie, a kompleksowe podejście gwarantuje sukces projektu.
Źródła:
- https://imoli.dev/pl/blog/jak-przebiega-proces-projektowania-ux/
- https://firmbee.com/pl/5-etapow-projektowania-ux-the-ultimate-ux-guide-7
- https://smultron.software/pl/blog/projektowanie-ux-workflow
- https://overlap.studio/wiedza-ux/jak-wyglada-proces-i-etapy-projektowania-ux-interfejsow-produktow-cyfrowych/
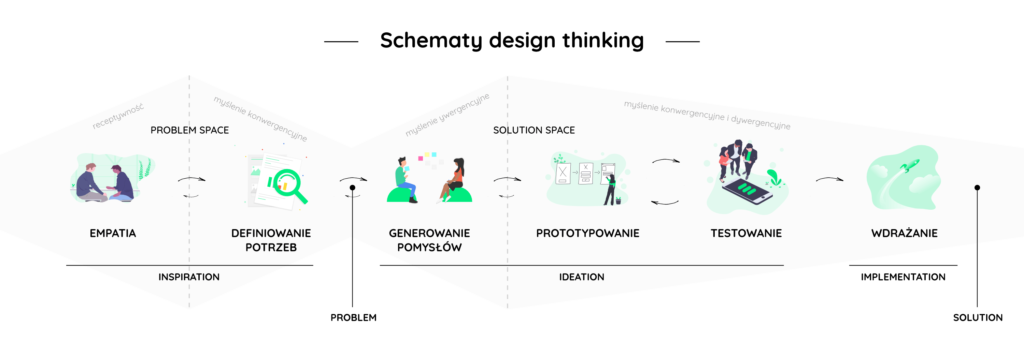
- https://szkoleniedesignthinking.pl/schematy-metody-design-thinking/
- https://webmetric.com/wiedza/projektowanie/faza-discovery-czym-jest-odkrywanie-produktu/
- https://www.storyboardthat.com/pl/mapa-podr%C3%B3%C5%BCy-do%C5%9Bwiadczenie-u%C5%BCytkownika#