Wiecie, co jest najbardziej ekscytujące w pracy projektanta? Zmiany. To, że z dnia na dzień jesteśmy świadkami rozwoju technologii, która wpływa na naszą pracę. Powstają nowatorskie narzędzia, dzięki którym dopasowujemy się do elastycznego modelu pracy, który podyktowała pandemia. Śledzimy trendy oraz sami je tworzymy. Jako projektanci UX jesteśmy blisko technologii, które zmieniają sposób, w jaki ludzie postrzegają i doświadczają świata i to również zmienia sposób w jaki my, projektanci – tworzymy rozwiązania dla tych ludzi.
Każdy rok przynosi nowe spojrzenie na otaczający nas świat oraz technologię. Inteligencja maszyn jednocześnie nas ciekawi i odrobinę przeraża. Jednak to świadomość jest kluczem do przyjaźni z nowymi technologiami. Poniżej znajduje się garść informacji, które mają na celu zwiększenie naszej pewności na prywatce u technologii. Aby terminy takie jak metaverse, projektowanie behawioralne czy „brutalizm” nie były dla nas obce.
Artykuł składa się z dwóch części: UX oraz UI W każdej z części przedstawiłam po pięć zmian. Można je poznawać osobno. W dzisiejszej części omówione zostaną trendy w projektowaniu UX.
Trendy UX 2022
1. Projektowanie behawioralne (behavioural design)
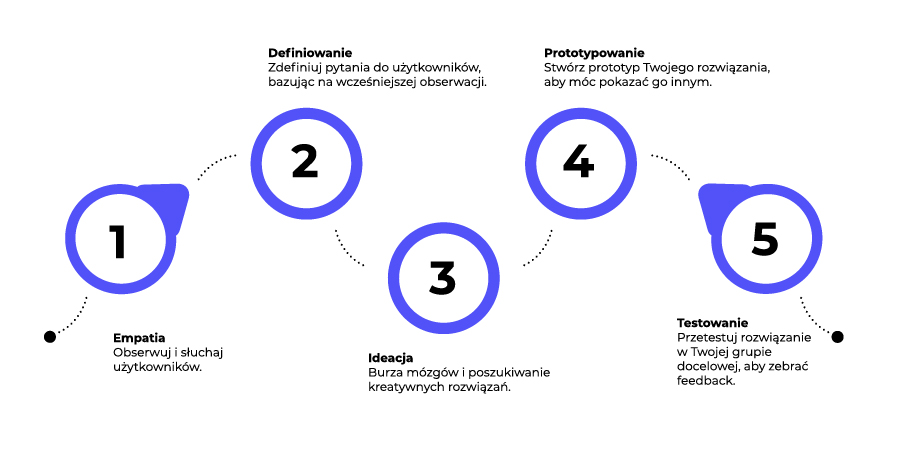
Krótko o trendzie: Wpływ nauk behawioralnych na projektowanie doświadczeń – nie jest dla nas nowością jednak ten rok przyniósł jego znaczny rozwój, tym samym utrzymując trend łączenia nauk behawioralnych z designem.Projektowanie behawioralne lub inaczej „Projektowanie ludzkich zachowań” jest połączeniem metody Design Thinking z naukami behawioralnymi. Design Thinking to metoda, dzięki której projektanci rozwiązują problemy. Etapy metody, na której opiera się projektowanie behawioralne, przedstawiłam poniżej:

Wpływ na projektowanie: Projektowanie behawioralne pozwala łączyć psychologię i projektowanie, dzięki temu możemy dowiedzieć się jak myślą nasi użytkownicy i jakich wyborów dokonują. Obserwacja zachowań userów pomaga nam w stworzeniu lepszego researchu, prototypu wybranego rozwiązania, a czasem nawet zmiany nawyków użytkowników. Techniki behawioralne, które są przemycane do projektowania, to np.:
- Obserwacja postępów (w aplikacjach, które skłaniają nas do zmiany nawyków np. rzucania palenia).
- Rzucanie wyzwań np. możliwość stworzenia celu w aplikacji.
- Heurystyki (10 heurystyk Jakoba Nielsena https://mediaflex.pl/blog/projekty/10-zasad-dzieki-ktorym-twoj-produkt-stanie-sie-bardziej-uzyteczny/).
Przykłady: Wszyscy znamy cytat przypisywany Henremu Fordowi, że gdyby zapytał ludzi czego chcą, powiedzieliby, że szybszych koni. Jako projektanci doświadczeń, powinniśmy pytać naszych użytkowników czego oczekują i to im serwować. Dlatego każda aplikacja, która zmieniła nasz nawyk, nasze życie jest przykładem projektowania behawioralnego – czyli w odpowiedzi na oczekiwania userów.
Pomocne linki, dla rozwinięcia tematu:
- Czym jest projektowanie behawioralne: https://suebehaviouraldesign.com/what-is-behavioural-design/
- Case Study, co prawda nie ze świata projektowego, ale Public Relations, które bardzo dobrze rozszerza powyższą zajawkę tematu: https://www.hkstrategies.pl/pl/trzy-przyklady-wykorzystania-nauk-behawioralnych-w-pr/
- 11 aplikacji, które zmieniły nasze życie w XXI wieku: https://sdacademy.pl/aplikacje-na-telefon/
2. Storytelling
Krótko o trendzie: To więcej niż nudne scrollowanie, to przeniesienie w magiczny świat historii, nawet wtedy kiedy przeglądasz stronę dotyczącą nowego pieca! Bo ileż ciekawych historii można opowiedzieć o piecu? Dzięki komponowaniu historii przedstawionych na stronie, produkt lub wydarzenie na dłużej pozostanie w pamięci użytkownika. Historie w projektowaniu, bowiem tworzą emocjonalne powiązania między opowieściami wizualnymi a ich odbiorcami.

Wpływ na projektowanie: Użytkownik chce poznać przebieg historii, tym samym pozostając dłużej na naszej stronie.Opowieści zwiększają zaangażowanie użytkownika w poznawany temat, wpływają na długotrwałą pamięć o produkcie tzn. „zakotwiczają” symbole w naszym umyśle (użytkownik przypomina sobie skojarzenia z danym produktem), aktywują wyobraźnie i pogłębiają zrozumienie (za pomocą historii i elementów wizualnych jesteśmy w stanie dużo łatwiej przedstawić skomplikowane funkcje produktu). Wyznaczniki storytellingu, które zwiększają zaangażowanie i klikalność na stronie:
- Persony (dla kogo opowiadamy historię?).
- Ciekawa i zrozumiała historia (wcześniej przetestowana na archetypach userów).
- Przemyślana historia stworzona na podstawie scenariusza lub storyboardów (flow historii dopasowanej do systemu).
- Historia wzbudzająca empatię.
- Elementy gamifikacji.
- „Super hero”, czyli stworzenie bohatera, który towarzyszy nam podczas poznawania historii.
- Symbolizm (unikatowe symbole, które zapadają w pamięć).
- Interaktywne elementy (zwiększają immersję i więź z użytkownikiem).

Przykłady:
- Prezentacja butów Nike, budująca więź z użytkownikiem, poprzez interaktywne wybory, na podstawie których zostajemy przeniesieni do dalszej części historii: https://www.nike-react.com/choose-running-cycle

Pomocne linki dla rozwinięcia tematu:
- Storytelling w projektowaniu: https://www.vectornator.io/blog/storytelling-in-design
- Krótkie video o potędze storytellingu: https://www.youtube.com/watch?v=Cg_szuCdigw
- Storytelling wizualny i UX Design: https://uxdesign.cc/visual-storytelling-and-ux-design-eebd394524d3
3. Rozszerzona rzeczywistość (extended reality)
Krótko o trendzie: Nie jest to nowość, ale w ostatnim czasie stała się coraz bardziej popularna i w nadchodzącym roku, na pewno nie przestanie być „trendy”. Rozszerzona rzeczywistość składa się z:
- Virtual Reality (wirtualna rzeczywistość), która zanurza nas w inną rzeczywistość ,nowo wytworzoną, którą oglądamy przez specjalne gogle np. Oculus.
- AR (sztuczna inteligencja), za pomocą której dodajemy komponenty cyfrowe do rzeczywistego świata, tworzymy tzw. cyfrowe „nakładki” np. aplikacje Ikea, Zara.
Wpływ na projektowanie: Coraz bardziej popularne rozwiązania ze świata AR-u i VR-u wpłyną na pracę projektantów w nadchodzącym roku oraz w kolejnych latach. W projektowaniu będą oni musieli uwzględnić nie tylko obszary 2D (ekrany laptopa, tabletu, telefonu), ale także 3D, gdzie ważne będą: dźwięki, gesty, odczucia użytkownika czy poprawność wyświetlania hologramu. Krótko mówiąc rozszerzona rzeczywistość przenosi nas powoli w świat rodem z Matrixa.
Przykłady: Zyro (https://zyro.com/pl/ai/heatmap)
– narzędzie, które generuje heatmapy. Dzięki niemu możemy przetestować nasze pomysły przed testami z rzeczywistymi użytkownikami.

Pomocne linki dla rozwinięcia tematu:
- Projektowanie AR, UX/UI Case Study: https://www.youtube.com/watch?v=v0c5P3prpMM
- Jak zacząć projektować aplikacje VR: https://uxplanet.org/designing-user-experience-for-virtual-reality-vr-applications-fc8e4faadd96
- Dlaczego UX Designerzy powinni się nauczyć AR?: https://www.youtube.com/watch?v=rqAxyxEYdp8
Ciekawostka: Obecnie mamy do czynienia z tzw. „słabą” sztuczną inteligencją – AWI (Artificial Weak Intelligence), ponieważ skupia się ona tylko na jednym zadaniu. Jednak trwają badania nad osiągnięciem wyższego poziomu sztucznej inteligencji, tzw. AGI – Artificial General Inteligence, która będzie równa ludzkiej inteligencji oraz osiągnie „samoświadomość” z możliwością rozwiązywania problemów, uczenia się oraz planowania przyszłości. Trochę z przerażeniem myślę o „super sztucznej inteligencji” (ASI: https://www.geeksforgeeks.org/what-is-artificial-super-intelligence-asi/) , która przewyższy inteligencją człowieka.
4. Metaverse
Krótko o trendzie: Jest to nowe doświadczenie Internetu (web 3.0) dla użytkowników sieci. Nowy cyfrowy świat został stworzony przez Marka Zuckerberga na platformie Facebook. Nazwa powstała z połączenia słów: meta (poza) oraz uniwersum (świat). Metaverse ma być połączeniem technologii AR oraz VR. Za pomocą rozszerzonej rzeczywistości użytkownicy będą mogli nie tylko korzystać (jak dotychczas) pojedynczo z nowych technologii (AR+VR), ale dosłownie „zanurzać się” w nowej rzeczywistości oraz ją tworzyć. Nowa rzeczywistość Facebooka pozwoli na kontakt z użytkownikami sieci (będąc w swoim pokoju, będziemy mogli zanurzyć się w wykreowaną meta rzeczywistość z współpracownikiem, który będzie znajdował się w tym czasie w biurze). Dzięki nowej technologii użytkownicy nie tylko spotkają się w wirtualnej „wykreowanej” rzeczywistości, ale ich działania (w cyfrowej przestrzeni) będą miały skutek w realnym świecie.
Wpływ na projektowanie: Dla stworzenia „metaverse” Zuckerberg poszukuje 10 tys. nowych pracowników tylko w samej Europie. Według Wizjonera Technologii: „Metaverse ma potencjał, aby pomóc odblokować dostęp do nowych kreatywnych, społecznych i ekonomicznych możliwości. A Europejczycy będą go kształtować od samego początku”. Facebook planuje, że „nowa rzeczywistość” powstanie do 2035 r. W związku z coraz szybszym rozwojem nowych technologii, projektanci już teraz powinni przygotowywać się na nadejście „metaverse”. Pomocne w przygotowaniach, będzie:
- Nauka projektowania z uwzględnieniem AR i VR.
- Tworzenie prostych filtrów na Instagram.
- Korzystanie z aplikacji oferujących np. wirtualne przymiarki (oswajanie się z technologią).

Pomocne linki dla rozwinięcia tematu:
- Dlaczego Fikcyjny Wszechświat może stać się problemem: https://www.youtube.com/watch?v=RgJwPco3wew
- Elon Musk krytykuję ideę „metaverse”, proponując Neurolink, czyli chip wszczepiany do mózgu – przenoszący do VR: https://forsal.pl/lifestyle/technologie/artykuly/8322301,elon-musk-metaverse-neuralink-web3.html
- Etapy tworzenia „metaverse”: https://bithub.pl/kryptowaluty/metaverse/w-strone-matrixa-czyli-4-stadia-rozwoju-metaverse/
Ciekawostki: Facebook to nie jedyna firma, która pracuje nad budowaniem Metaverse. Inne firmy, które chcą stworzyć „własną” rzeczywistość, to np. Epic Game (https://ftw.usatoday.com/2021/11/epic-games-fortnite-metaverse-big-tech).
5. UX Writing
Krótko o trendzie: UX Writing nie jest niczym innowacyjnym, jednak ostatnie doświadczenia wpłynęły na coraz większy rozwój tego trendu, który utrzyma się w nadchodzącym roku. W skrócie UX Writing, to nic innego jak pisanie specjalistycznych tekstów dopasowanych do konkretnej aplikacji lub serwisu Internetowego. Podstawową zasadą UX Writingu jest skracanie przekazu, jednocześnie zwiększając dotarcie do potencjalnych użytkowników.
Wpływ na projektowanie: Specjalistyczne teksty wpływają na klikalność naszych serwisów, dlatego powinniśmy pamiętać o:
- Pisaniu krótko i zwięźle.
- Wyjaśnieniu użytkownikowi jaki jest cel wybranego serwisu.
- Zwracaniu się bezpośrednio do użytkownika.
- Używaniu czasu teraźniejszego.
- Używaniu cyfr, gdy jest to wymagane.
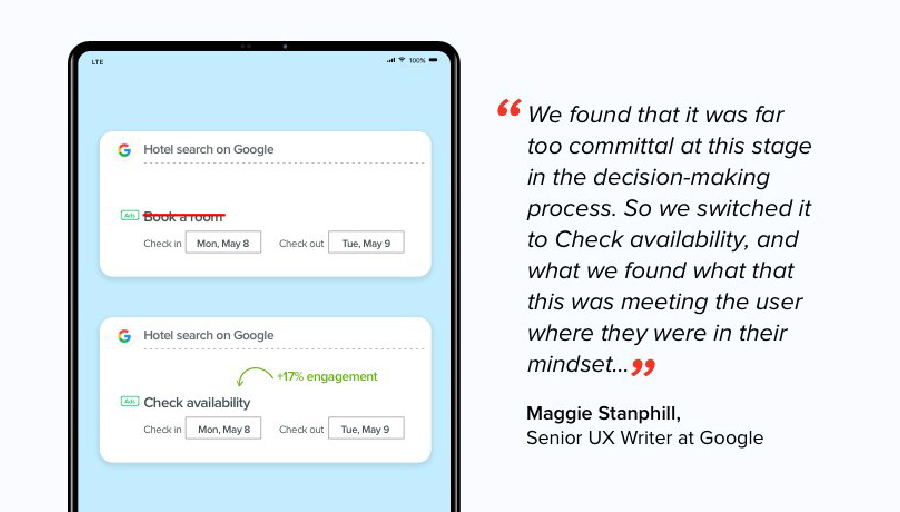
Przykłady: Według analiz Google użytkownicy nie chcą w pierwszym kroku płacić za pokój hotelowy, ale go zarezerwować. Dlatego UX Writerzy w Google, zmienili tekst CTA z „Zarezerwuj pokój”, na bardziej empatyczny „Sprawdź dostępność”, co zwiększyło wskaźnik zaangażowania o 17%.

Źródło 2: https://www.netsolutions.com/insights/10-ux-design-trends-to-look-for-next-year/
Pomocne linki dla rozwinięcia tematu:
- Wszystko co powinniśmy wiedzieć o UX Writingu: https://www.bluerank.pl/blog/wszystko-o-ux-writing-czyli-jak-tworzyc-intuicyjne-tresci-ktore-ludzie-beda-czytac/
Podsumowanie
W krótkim podsumowaniu przedstawię skróconą listę trendów, aby każdy z czytelników mógł szybko sobie przypomnieć co będzie ważne dla projektowania w 2022 r.:
5 ważnych trendów UX
- Projektowanie behawioralne (nauka behawioralna + projektowanie)
- Storytelling (wykorzystanie różnych mediów: animacji, tekstu, video, ilustracji do opowiedzenia historii np. produktu)
- Rozszerzona rzeczywistość (VR + AR)
- Metaverse (Mark Zuckerberg)
- UX Writing
Trendów projektowych na 2022 r. jest o wiele więcej, jednak moim kluczem doboru w tym artykule była „ponadczasowość” pomysłów, o których będzie głośno przez najbliższe lata. W kolejnej części zostaną omówione trendy projektowania UI.