Współpraca z klientem jest niemałym wyzwaniem. Aby dopiąć projekt do końca i zobaczyć efekt funkcjonalnego sklepu online, podstawą jest jego właściwe zaprojektowanie zgodnie z potrzebami użytkowników i klientów.
W poniższym artykule przedstawimy założenia warsztatów “Product Discovery”, cele, ogólny przebieg oraz narzędzia użyte w trakcie tego kreatywnego spotkania z klientem.
Wpis powstał na podstawie przeprowadzonych w Mediaflex warsztatów ze sklepem internetowym z branży odzieżowej.
Cele warsztatów Product Discovery dla sklepu online
Warsztaty typu Produkt Discovery powinny być jednym z pierwszych etapów podczas tworzenia sklepu internetowego. Jako główne cele można wyróżnić:
- zdefiniowanie użytkowników sklepu i ich potrzeb,
- analizę procesów i integracji,
- zdefiniowanie zakresu funkcjonalności sklepu,
- przygotowanie struktury menu zgodnie z modelem mentalnym oraz kluczowymi widokami layoutu.
Warsztaty przeprowadzane z naszym klientem zostały zaplanowane na trzy dni. Dzień pierwszy był zorientowany na użytkownika/ klienta sklepu online. Kolejny dzień został zaplanowany na omówienie procesów zorientowanych na użytkowników systemu. Trzeciego dnia przedstawiono dokładnie zagadnienia dotyczące integracji oraz menu.
O koncepcji warsztatów więcej wspomina Grzegorz, twórca i koordynator spotkania.
Do przygotowania warsztatów wykorzystaliśmy nasz autorski Framework PPDUX, za pomocą którego staraliśmy się dobrać narzędzia, tak aby proces projektowy począwszy od warsztatów a skończywszy na wdrożeniu był optymalny dla biznesu i zespołu projektowego. Podczas warsztatów w myśl podejścia User Centered Design przede wszystkim skupiamy uwagę na użytkownikach i ich potrzebach, dlatego też zastosowaliśmy takie narzędzia jak: Persony, User Story Map. W kolejnym etapie warsztatów, biorąc pod uwagę model mentalny zdefiniowanych person, staraliśmy się zrealizować strukturę serwisu za pomocą metody Card Sorting. Wszystkie zadania wykonywaliśmy w grupach co dało nam możliwość zderzenia dwóch idei i szerszego spojrzenia na problem. Aby przeanalizować procesy zaczęliśmy niskopoziomowo od User Stories i na podstawie historii mogliśmy zdefiniować niezbędny do wdrożenia zakres funkcjonalności i integracji.
Kto powinien uczestniczyć w warsztatach przedwdrożeniowych?
Aby warsztaty były efektywnym czasem, warto zaangażować w nie jak najwięcej osób, które będą aktywnie brać udział w tworzeniu sklepu. Ze strony klienta powinni to być przedstawiciele, którzy będą obsługiwać, czy promować sklep internetowy. Mogą to być pracownicy działów tj.: ecommerce, IT, marketing, obsługa klienta oraz przedstawiciele sklepów stacjonarnych.
Ze strony Mediaflexu w warsztatach wzięli udział:
- sztab projektantów UX/UI: koordynator całego projektu oraz projektanci pracujący w mniejszych grupach warsztatowych
- analitycy – odpowiedzialni za analizę procesów i integracji
- Project Manager całego projektu
Dzięki tak skonstruowanemu zespołowi można być pewnym, że zostanie przekazanych wiele punktów widzenia, które zaowocują w bardziej funkcjonalny projekt.
Warsztaty Product Discovery krok po kroku
Pierwszym z etapów warsztatów jest identyfikacja person Klientów. W tym czasie określone zostały typy klientów, stworzone jako reprezentatywny model klienta oraz rozpoznane touch pointy użytkownika z marką. Analiza opierała się między innymi na danych dostarczonych przez Google Analytics.
Kolejny etap to customer journey – czyli przedstawienie kilku ścieżek, którymi mogą podążać klienci w sklepie internetowym np.:
- proces zakupowy niezalogowanej klientki,
- proces zwrotu,
- proces reklamacji.
Dzięki przedstawieniu tych ścieżek możliwa jest identyfikacja funkcjonalności niezbędnych do realizacji poszczególnych procesów w sklepie internetowym. Dodatkowo w tej części warsztatów zdefiniowane zostały niezbędne integracje oraz zadania do automatyzacji.
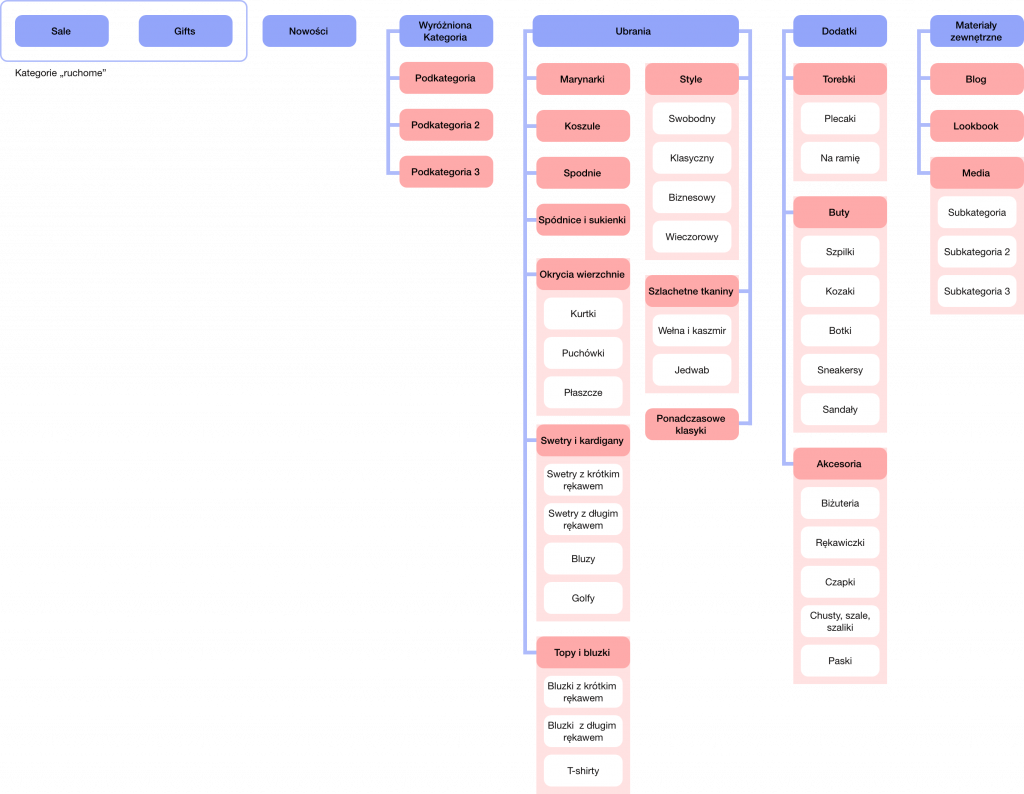
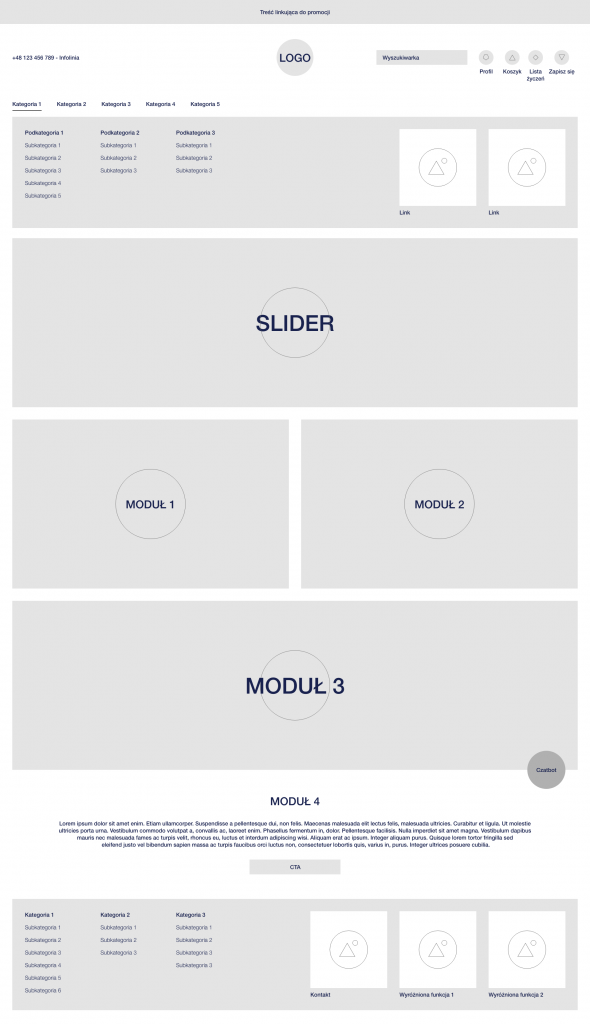
Kolejną metodą jest card sorting. Celem zastosowania tej metody jest realizacja struktury menu sklepu internetowego. W oparciu o wyróżnione wcześniej cele można stworzyć landing page sklepu online, który będzie odpowiadał w pełni potrzebom użytkowników sklepu internetowego. Wykorzystano do tego kolejną metodę: hierarchizacji treści na stronie. Wygląd sklepu został opracowany na podstawie benchmarków e-sklepów z branży odzieżowej. W trakcie pracy nad stroną główną wykorzystano “Pattern Z”, czyli pewnego rodzaju wzór – odzwierciedlenie trasy, którą porusza się ludzkie oko w trakcie skanowania strony sklepu, czyli od lewej do prawej, od góry do dołu.

Podczas warsztatów opracowano strukturę menu. Zostały zaproponowane także nowe kategorie menu. Uzupełniono je również o brakujące elementy wskazane we wcześniejszych elementach warsztatów. Zostały zdefiniowane jako:
- kategoria,
- podkategoria,
- subkategoria,
- elementy uznane za zbędne w układzie.
Dzięki benchmarkom ułożono hierarchię elementów. Efektem było utworzenie nowego układu menu.
Jedną z naszych metod optymalizacji czasu pracy jest rysowanie makiety lo-fi już w trakcie warsztatów, dzięki temu możemy od razu mieć obraz struktury rozłożenia contentu i jego hierarchię, w oparciu o wiedzę oraz wymagania klientów. Dodatkowo można zaoszczędzić czas, ponieważ można na bieżąco zadawać pytania i rozwiewać wątpliwości. Dzięki takiemu podejściu projektantem rozwiązania jest cały zespół włącznie z klientem, co znacznie skraca proces akceptacji na kolejnych etapach projektu. Projektant rozpoczynając pracę nad makietą hi-fi nie siada do czystej kartki tylko może posiłkować się już pełnowartościowym zakresem informacji pochodzącym z makiety lo-fi.

Kolejnym etapem był User Story Map. Polega on na identyfikacji procesów (dokładnemu rozrysowaniu) oraz funkcjonalności systemu, które są niezbędne do realizacji wskazanych procesów. Dzięki pracy w mniejszych grupach zebrano wiele spostrzeżeń, które kolejno podsumowano w większym zespole .
Zadaliśmy pytanie naszemu UI/UX Designerowi co było największym wyzwaniem, odpowiedział:
Największe wyzwanie to jak zwykle trzymanie się agendy warsztatów zgodnie z zaplanowanym czasem. Wiele zagadnień wymagałoby poświęcenia większej ilości czasu – w szczególności analiza aktualnych procesów i integracji.
Synchronizacja cen i promocji dla zamówień w sklepie online
W trakcie warsztatów przeanalizowano również obecne rozwiązania dotyczące synchronizowania cen, informacji o trwających promocjach oraz aktualizowaniu stanów magazynowych. Zaproponowano także rozwiązanie, które ma w znacznym stopniu ułatwić synchronizację zamówień.
Podczas warsztatów omówiono koncepcję nowej funkcjonalności do automatycznego przeliczania wartości.
Jakie efekty dały warsztaty dla sklepu online?
Efektem przeprowadzonych warsztatów było przede wszystkim uzyskanie przez projektantów, developerów oraz wszystkich zaangażowanych w proces projektowo-produkcyjny kompletnej wiedzy na temat potrzeb i wymagań klienta – sklepu internetowego z branży odzieżowej.
Dzięki warsztatom udało się wskazać cechy oraz elementy, które powinny pojawić się w nowym projekcie sklepu oraz te których nie warto stosować.
W trakcie spotkania zebrano szereg informacji, które skupiają się na realizacji pracy w myśl idei User Centered Design, czyli podejściu które pozwoliło odkryć nowe cele i potrzeby zarówno użytkowników, jak i klientów.
Jeżeli chcesz odświeżyć swój sklep internetowy lub stworzyć go od zera – skontaktuj się z nami lub poznaj nasze ecommercowe realizacje.