W 1994 r. Jakob Nielsen opisał 10 heurystyk projektowania interakcji. Nazywa się je „heurystykami”, ponieważ są to zasady opracowane na podstawie wieloletnich badań w zakresie użyteczności serwisów.
Obecnie reguły te są tak samo aktualne jak dwadzieścia siedem lat temu. Wykorzystuje się je do oceny heurystycznej systemu, czyli analizy użyteczności (audytu UX). Analiza ta sporządzana jest w początkowej fazie projektowania lub podczas badania istniejącego już produktu. Korzyści jakie płyną z wykorzystania heurystyk to:
- szybkie informacje zwrotne o systemie
- wczesna analiza i rozpoznanie błędów
- optymalizacja funkcjonowania i wyglądu systemu
Stosowanie heurystyk nie wyklucza innych metod oceny użyteczności.
W poniższym artykule postaram się wyjaśnić zasady projektowania interakcji, na podstawie przykładów widocznych w codziennym korzystaniu z Internetu.
1. Pokazuj status systemu
Zgodnie z tą zasadą system powinien być w stałej komunikacji z użytkownikiem, tzn. informować go i „dawać mu poczucie kontroli”:
- gdzie się obecnie znajduje,
- co się stanie po wykonaniu danej akcji,
- które elementy są aktywne na stronie.
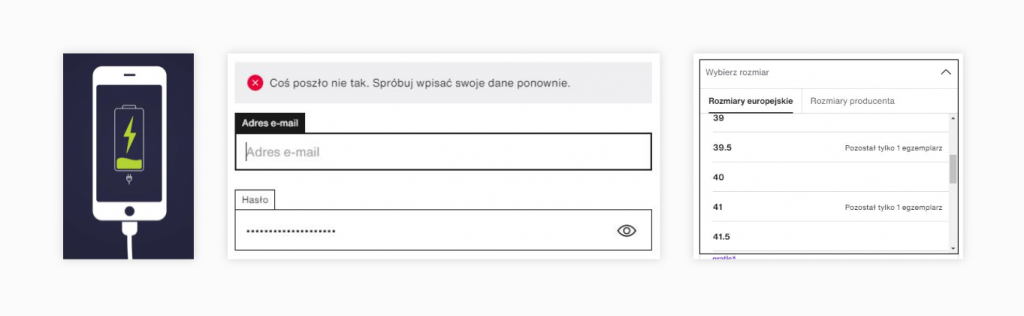
Przykładem może być ekran pojawiający się po włączeniu smartfona, który zawiera: ikonę stanu naładowania baterii, ikonę wi-fi, datę, godzinę czy powiadomienia o nieodebranych połączeniach. Gdyby zabrakło którejś z ikon na naszym ekranie – uznalibyśmy to za błąd. Wykorzystując podczas projektowania ikony – komunikujemy stan systemu i pomagamy użytkownikowi podejmować lepsze decyzje.
Kiedy wchodzimy w interakcję z produktem, powinien on zapewniać informację zwrotną na temat wykonanego działania, tzn.:
- podłączamy telefon do ładowarki -> widzimy ikonę stanu ładowania baterii,
- wpisujemy niepoprawny login -> pojawia się komunikat o błędzie,
- w magazynie sklepu pozostało niewiele sztuk produktu -> na stronie www sklepu pokazuje się informacja o niskich stanach magazynowych.

2. Zachowaj zgodność pomiędzy systemem, a rzeczywistością
Tłumacząc powyższą sentencję: treść na stronie musi być zrozumiała dla każdego użytkownika. Aby ułatwić mu poruszanie się po systemie powinniśmy bazować na jego „przyzwyczajeniach” i doświadczeniach z poprzednimi systemami.
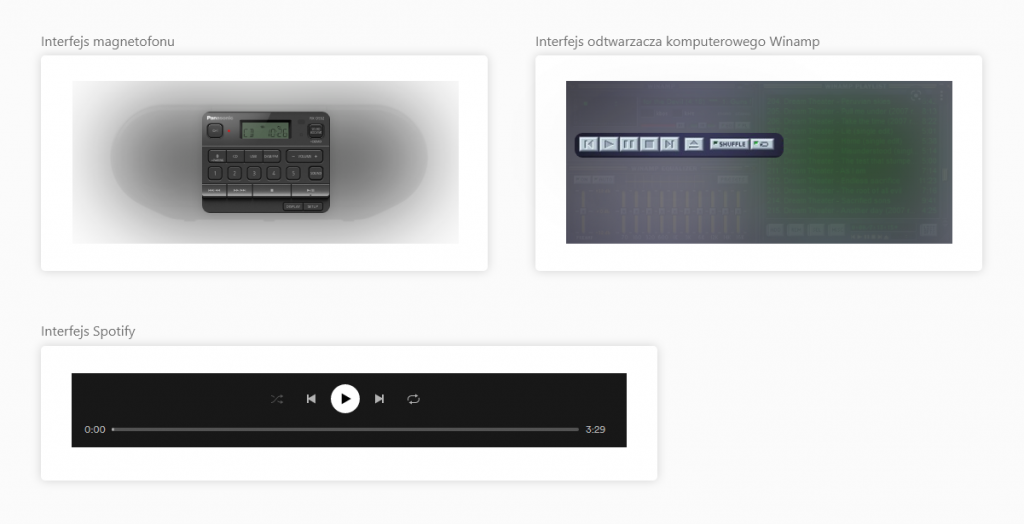
Dobrym przykładem są tutaj powszechnie używane ikony, takie jak: play, pause, repeat itd., ponieważ zostały one zaczerpnięte ze świata rzeczywistego, a obecnie w swoim interfejsie używa ich spotify.

Bazowanie na doświadczeniach użytkownika ze świata zewnętrznego usprawnia poruszanie się po systemie. Dlatego aplikacje do zarządzania budżetem często nazywają się „portfel”, do zaznaczania ważnych rzeczy używamy „zakładek”, a do usuwania śmieci z pulpitu „kosza”.
3. Daj użytkownikowi pełną kontrolę
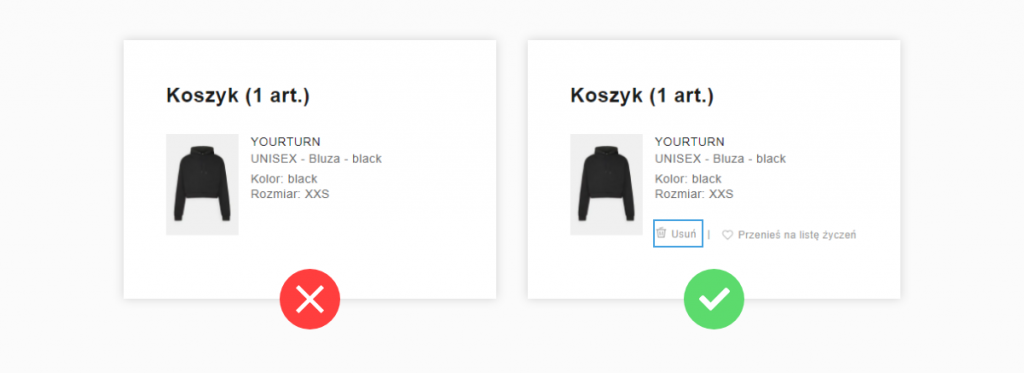
Wyobraź sobie, że przez pomyłkę dodajesz do koszyka bardzo drogi zegarek, którego nie możesz usunąć ze swojej listy zakupów. Brzmi jak coś frustrującego? Stosując trzecią zasadę unikniesz takich sytuacji i pozwolisz użytkownikowi kontrolować wszystkie akcje wykonywane na stronie.
Oddanie użytkownikowi pełnej kontroli polega na budowaniu interfejsu, w którym akcje takie jak usuwanie produktów w koszyku, edycja pola w formularzu czy cofnięcie przypadkowego kliknięcia są proste do wykonania.

4. Trzymaj się standardów i zachowaj spójność
Pewnie nie jeden raz słyszeliście, że „zasady są po to aby je łamać”, ale akurat w tym przypadku reguły i ustalone wcześniej standardy pomagają nam projektować jasne i spójne systemy dostosowane do użytkownika.
Nielsen dzieli spójność systemu na wewnętrzną i zewnętrzną.
Wewnętrzna:
- stylowanie przycisków CTA
- hierarchia fontów
- ustalenie palety kolorów wykorzystywanej w obrębie strony
- jednolite stany hover, podświetlenia i cienie
- ujednolicenie sposobu wyświetlania komunikatów
Zewnętrzna:
- logotyp umieszczony w lewym górnym rogu lub na środku, który prowadzi do strony głównej
- menu w górnej lub bocznej części strony
- ikona „koszyka” widoczna w prawym górnym rogu ekranu
W osiągnięciu spójności systemów projektowanych w obrębie jednej firmy pomocne będą dedykowane design systemy. Projektując aplikacje możemy wykorzystać także wzorce Material Design https://material.io/design czy Apple https://developer.apple.com/design/human-interface-guidelines/.
5. Zapobiegaj błędom
W idealnym świecie projektowania błędy nie występują. Jednak jak wiemy „nie ma ideałów”. Nie jesteśmy w stanie wyeliminować wszystkich pomyłek z projektowanego systemu, ale przed niektórymi z nich możemy się uchronić i je wyeliminować.
Jak to zrobić?
- Używaj ograniczeń, które nie pozwalają użytkownikom na ustawienie błędnej wartości np. w polach przeznaczonych na wpisanie numeru telefonu zablokuj możliwość wpisywania liter.
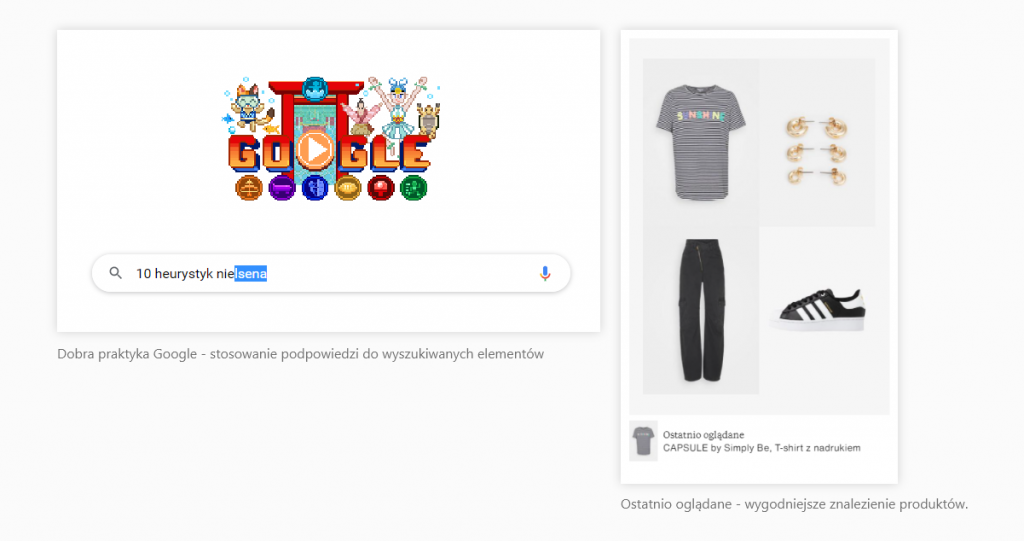
- Korzystaj z podpowiedzi w wyszukiwarce.
- Stosuj okna dialogowe z potwierdzeniem (uchroni to użytkowników przed destrukcyjnymi i szybkimi działaniami).
- Używaj jasnej komunikacji aby wyeliminować niezrozumienie powiadomienia i błędną akcję.
6. Pokaż zamiast zmuszać do pamiętania
Rozmawiasz z przyjacielem o świetnej książce, której opis przeczytałeś na stronie księgarni. Niestety zapomniałeś tytułu. Wchodzisz ponownie na stronę, bo masz nadzieję, że książka będzie w „ostatnio oglądanych produktach”. Niestety księgarnia nie oferuje takiej funkcji.
Nie każ użytkownikowi pamiętać – i tak jest już wystarczająco przeładowany informacjami. Dodając podpowiedzi możesz znacząco ułatwić jego interakcję z produktem.
Przykłady:
- używaj podpowiedzi w wyszukiwarce
- wyświetlaj zawartość koszyka
- pokazuj ostatnio oglądane produkty
- podpowiadaj dane do logowania

7. Elastyczność i efektywność
Interfejs powinien być elastyczny tzn. dopasowany do doświadczonego i niedoświadczonego użytkownika oraz efektywny tzn. łatwy i szybki w obsłudze.
Do efektywności interfejsu można zaliczyć akcje, które przyspieszają jego użytkowanie np.:
- opcja „zaznacz wszystkie” w przypadku zgód regulaminów lub usuwanych elementów
- skopiowanie koszyka z poprzedniego zamówienia (w przypadku klientów, którzy dane produkty zamawiają cyklicznie)
- możliwość ustawienia cyklicznej opłaty np. w przypadku subskrypcji serwisów HBO, Netflix
- filtrowanie oraz sortowanie
- wyszukiwarka w kolumnach tabeli
Są to akcje, które znacznie przyspieszają korzystanie z serwisu, a tym samym budują pozytywne doświadczenia użytkownika na stronie.
8. Dbaj o estetykę i umiar
Czasem mniej znaczy więcej – ta zasada sprawdza się także w przypadku projektowania. Czysty i minimalistyczny design jest wynikiem przemyślanej kompozycji, doboru kolorów czy krojów pisma. W takim projekcie użytkownik z łatwością znajdzie ważne elementy i nie zgubi się w natłoku informacji.
Projektując elastyczny i minimalistyczny design, powinniśmy zadać sobie pytania:
- Czy potrzebuję wszystkich elementów interfejsu?
- Czy, któryś z elementów powinien zostać wyróżniony?
- Czy wszystkie elementy są widoczne?
- Czy elementy interfejsu są dopasowane do rozdzielczości, w której projektuję?
W celu lepszego zbadania przejrzystości i użyteczności interfejsu jako dodatkowa metodę można zastosować testy z użytkownikami, podczas których zadamy pytania dotyczące wyglądu projektu.

9. Zapewnij skuteczną obsługę błędów
Heurystyka numer pięć mówiła o unikaniu błędów na stronie, a heurystyka numer dziewięć mówi o tym, że kiedy nie jesteśmy w stanie uniknąć błędów – powinniśmy zadbać o ich właściwą komunikację. Zrozumiały komunikat, powinien:
- Wyjaśniać w prostych słowach co się stało i sugerować rozwiązanie.
Podając rozwiązanie błędu uświadamiamy użytkownika co zrobił źle i jak to może poprawić. Dbamy też o to by nie popełnił drugi raz tej samej pomyłki.
10. Zadbaj o pomoc i dokumentację
Projektując produkt dążymy do tego, aby był on użyteczny bez dodatkowej dokumentacji. Jednak każdy użytkownik ma inne umiejętności i poziom wiedzy, dlatego np. skomplikowane produkty potrzebują dodatkowej dokumentacji.
Dokumentacja systemowa powinna zawierać:
- zbiór najczęściej zadawanych pytań przez użytkowników
- samouczki
- spis treści
- możliwość wyszukiwania danej frazy
Przykładem aplikacji, gdzie dokumentacja obrazowo przedstawia wszystkie funkcje aplikacji jest Slack. Wchodząc na stronę suportu aplikacji: https://slack.com/intl/en-pl/help, możemy skorzystać z wyszukiwarki lub użyć spisu treści, dodatkowo wzbogaconego ikonami. Dokumentacja Slack’a funkcjonuje w postaci strony www, oszczędza nam to także niepotrzebnego pobierania pdf-ów i gromadzenia ich na naszym dysku.
Uzupełnienie tematu:
- https://uxdesign.cc/10-usability-heuristics-every-designer-should-know-129b9779ac53
- https://blog.prototypr.io/10-usability-heuristics-with-examples-4a81ada920c
- https://www.damianrams.pl/heurystyki-nielsena/
- https://www.nngroup.com/articles/ten-usability-heuristics/
- https://pl.wikipedia.org/wiki/Jakob_Nielsen