Czym jest projekt interaktywny? Nie ma na to pytanie jednej poprawnej odpowiedzi. Według definicji przedstawionej przez platformę i-doc.org, jest to: „każdy projekt, którego celem jest udokumentowanie tego co «rzeczywiste» przy użyciu cyfrowej technologii interaktywnej”.
Platformy interaktywne zawierają w sobie różne elementy multimedialne. W tworzeniu takiego projektu potrzebny jest cały zespół specjalistów, który składa się (w zależności od potrzeb projektu) z: projektantów UX/UI, projektantów 2D i 3D, filmowców, dokumentalistów, programistów, reżyserów dźwięku czy animatorów. Każdy z nich bowiem potrzebny jest do stworzenia skomplikowanej i rozgałęzionej machiny interaktywności.
Web-doki, bo tak inaczej można określić projekty interaktywne – mogą być przedstawiane jako: strona www, aplikacja mobile, instalacja lub wystawa. W każdej z tych form – interfejs odgrywa kluczową rolę. Projekty interaktywne są eksperymentalnym gatunkiem i w odróżnieniu od tradycyjnych form filmu dokumentalnego większy nacisk kładą na użytkowniku (UCD-User Centered Design) niż na wizji reżysera, ponieważ to user odgrywa kluczową i aktywną rolę w tworzeniu narracji interaktywnej np. wybiera gdzie ma podążać bohater i jak dalej potoczy się historia.
Pracownia Narracji Interaktywnych i UX
W Polsce działa obecnie Pracownia Narracji Interaktywnych i UX, która jest częścią Szkoły Filmowej w Łodzi. Wspiera ona rozwój form interaktywnych. Dzięki prowadzonym konkursom, nowi twórcy razem z Pracownią mogą realizować swoje pomysły projektowe: „W tym celu konfrontują się oni nie tylko z pytaniami o to, kim są odbiorcy tworzonych przez nich utworów, ale także o to, jakie doświadczenie oferuje opowiadana przez nich historia, czy też, jaka struktura narracyjna czy technologia pozwoli osiągnąć docelowe doświadczenie”.
Projekt realizowany wraz z Pracownią Narracji Interaktywnych powstaje w oparciu o metodologię UX.
Proces powstawania przedstawię wzorując się na własnym projekcie, który w tym roku został zakwalifikowany do łódzkiej pracowni. Projekt realizuję wraz z zespołem, a nasze dokonania można śledzić na Instagramie: @tarta_kolektyw.
Temat realizowanej przez nas pracy skupia się na historiach ludzi, którzy zamieszkiwali niegdyś dwie wsie, wysiedlone w latach ’90 pod budowę Kopalni Siarki. Finalnie utwór będzie interaktywną stroną www.
Warsztaty projektowe
W pierwszym etapie uczestniczymy w odbywających się co tydzień sesjach warsztatowych, które są realizowane w oparciu o metodologię WHAT !F IT . Jest to unikalny proces stosowany w rozwoju koncepcji interaktywnych zaproponowany przez laboratorium: !F Lab. Proces WHAT !F IT łączy: projektowanie, narrację oraz programowanie. Warsztat oparty jest na metodologii Design Thinking i User Centered Design, dlatego realizując kolejne zadania musimy pamiętać o tym, że najważniejszy jest użytkownik.
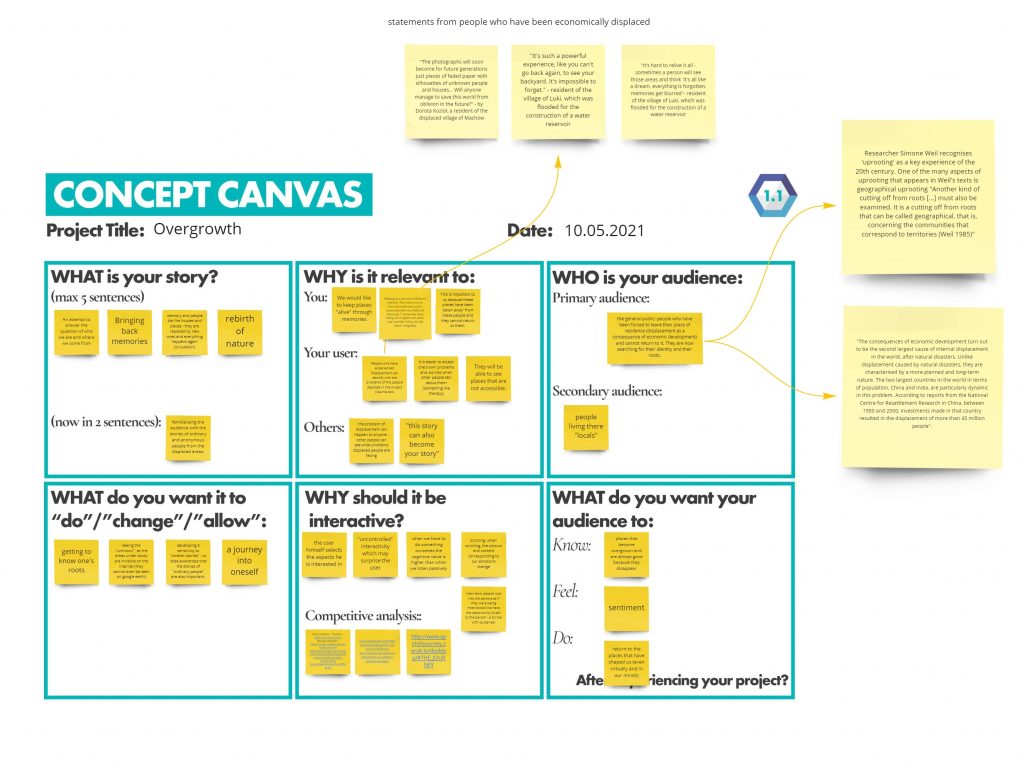
Concept Canvas
Przed rozpoczęciem prac nad projektem odpowiedzieliśmy na pytania:
⦁ Co? Dlaczego? Jak? Dla kogo?
Pomogło to nam oraz naszym użytkownikom w zrozumieniu założeń naszego projektu.
Następnie zastanawialiśmy się nad treścią, użytkownikami, celem i historią naszego projektu. W zrealizowaniu tych założeń pomogły nam pytania pomocnicze umieszczone na tablicy koncepcyjnej: „Concept Canvas”:
⦁ O czym jest nasz projekt?
⦁ Dlaczego opowiadamy wybraną historię?
⦁ Dla kogo jest nasz projekt? Kto jest naszymi odbiorcami i jaki wpływ chcemy na nich wywrzeć za pomocą projektu?
Określając grupę docelową wpadliśmy w pułapkę, ponieważ nie wyeksponowaliśmy jednej konkretnej grupy docelowej dla której tworzony jest projekt, a wypisaliśmy wszystkie osoby, które mogłyby być zainteresowane projektem.
Dlatego tak ważne jest aby w pierwszej fazie zastanowić się nad wyborem jednej lub dwu konkretnych grup docelowych, ponieważ ta decyzja jest kluczowa dla wszystkich kolejnych etapów.
Pierwsza faza warsztatów pozwoliła nam zastanowić się nad treścią projektu i wypracować solidny przekaz na linii: platforma-historia-odbiorcy.

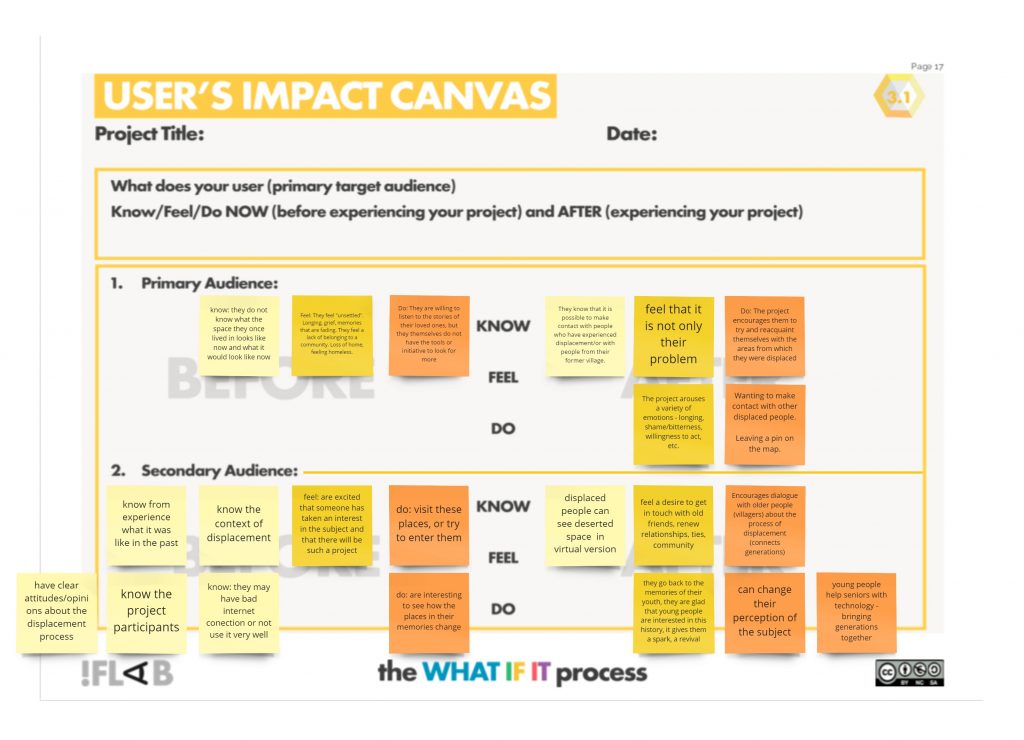
User’s impact canvas
W drugim kroku za pomocą „User’s Impact Canvas” zastanawiamy się nad tym:
⦁ Jakie zmiany ma wprowadzić nasz projekt w użytkowniku?
⦁ Jaki wpływ (negatywny i pozytywny) na użytkownika może mieć nasz projekt?
Przedyskutowanie wpływu na użytkownika wśród zespołu pozwoliło określić „kluczowe zmiany, które projekt musi sprowokować aby odnieść sukces”. Zmiany te mogą być nastawione na:
⦁ Budowanie świadomości i uczenie się (know)
⦁ Reakcję emocjonalną (feel)
⦁ Sprowokowanie do działania (do)
Bazując na zmianach jakie chcemy wprowadzić poprzez projekt w użytkowniku – omawialiśmy to: jak ma wyglądać nasz projekt i jakie elementy interfejsu mogą pomóc nam w osiągnięciu obranego celu np. zmiany emocjonalnej. Czy będą to elementy wizualne, dodanie dodatkowej interaktywności, przeniesienie użytkownika np. poza projekt i zbudowanie społeczności wokół projektu. Taka dyskusja pozwoliła wyraźniej zdefiniować pomysł i wizję projektu.

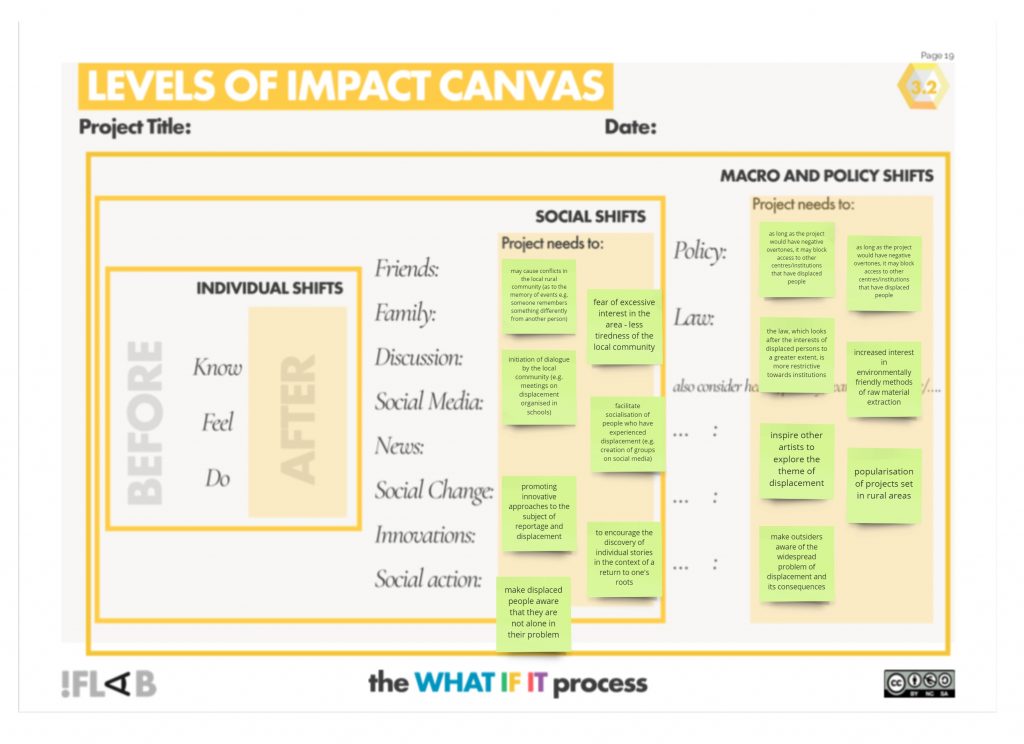
Levels of impact canvas
W następnym etapie określiliśmy „impact”, czyli poziom wpływu jaki chcemy wywołać na użytkowniku. Za pomocą tablicy „Levels of impact canvas” rozróżniliśmy elementy, które chcemy osiągnąć za pomocą projektu od działań, które możemy sprowokować za pomocą naszej pracy, ale które nie są częścią planowanego oddziaływania.
Te założenia będą pomocne w fazie ideacji, w której będziemy projektować minimalną wersję projektu (MVP).

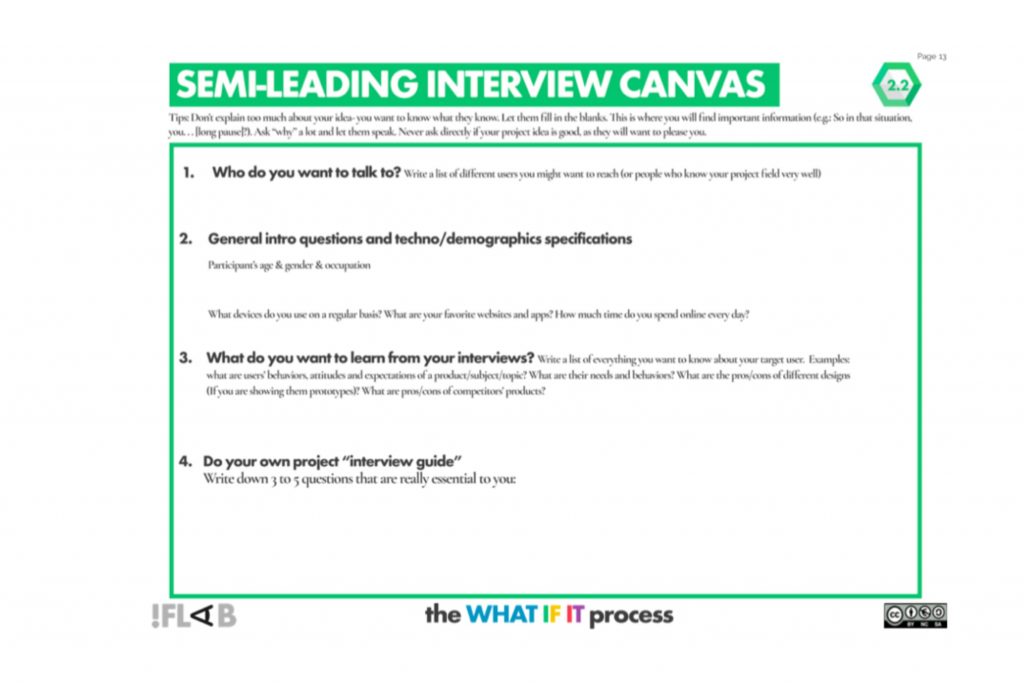
Semi leading interview Canvas
Obecnie znajdujemy się w fazie przeprowadzania wywiadów z potencjalnymi użytkownikami. Ich forma przypomina znane IDI czyli Indywidualne Wywiady z Użytkownikami. Podczas wywiadów rozmawiamy na temat: zainteresowań, znajomości technologii, frustracjach związanych z używaniem technologii itd. Sformułowanie pytań zależy tak naprawdę od naszej grupy docelowej.
Wywiady indywidualne są bardzo ważnym elementem procesu projektowego, ponieważ słuchając użytkownika dowiadujemy się czego oczekuje od naszego produktu.
Ilość przeprowadzonych wywiadów zależy od badacza i badanych – jednak w celu dostrzeżenia pewnych wzorców, zbudowania persony i otrzymania obrazowych wyników powinno się przeprowadzić 6-10 wywiadów w jednej grupie docelowej.

Personas Canvas
W następnym kroku na podstawie zebranych wcześniej badań i researchu zrealizujemy persony, które są „archetypami” użytkowników naszego projektu. Persony realizowane są po to aby lepiej poznać użytkowników i dowiedzieć się więcej na temat: ich życia, zwyczajów, preferencji czy znajomości nowych technologii. Aby dobrze zwizualizować persony, musimy się zastanowić nad tym:
⦁ Czy moja persona byłaby tym zainteresowana?
⦁ Czy kliknęłaby tutaj?
⦁ Czy ten styl przemówi do niej/niego?
W dalszym etapie warsztatów planowana jest realizacja makiet, prototypów oraz testów użyteczności zaproponowanego rozwiązania.

Przykłady interaktywnych projektów
Aby lepiej zobrazować temat, poniżej przedstawiam przykłady projektów interaktywnych:
⦁ https://fieldtrip.berlin/
⦁ https://refugeerepublic.submarinechannel.com/
⦁ https://pinepoint.nfb.ca/intro/
⦁ https://iknowwhereyourcatlives.com/cat/2ccfc1bb03
⦁ https://covid19visualproject.org/en/
⦁ https://www.sbs.com.au/theboat/
Podsumowanie
Artykuł ten oprócz przedstawienia przebiegu powstawania interaktywnego dokumentu, pokazuje również, że metodologia Design Thinking i User Centered Design może być użyteczna i przystosowywana do różnych procesów.
O jednym z warsztatów Product Discovery w Mediaflex możecie przeczytać na naszym blogu.